WordPress-Brightcoveコネクタ:コネクタの使用
はじめに
WordPress-BrightCove コネクタを使用すると、WordPress内でブライトコーブ動画クラウドの動画とプレーヤーを管理し、WordPress ページに動画を簡単に埋め込むことができます。
ビデオプレーヤーの公開
動画プレーヤーを公開すると、ユーザーはブライトコーブのアカウントから WordPress サイトに動画を簡単に挿入できます。
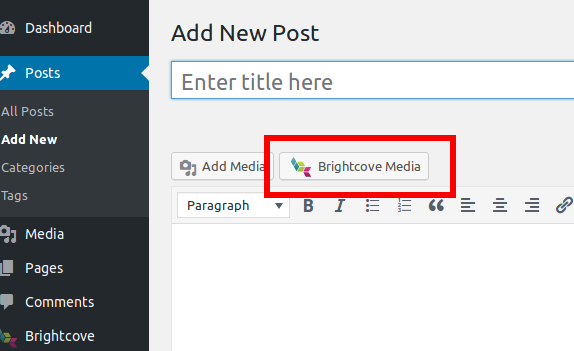
ビデオを投稿するには、新しい投稿ページに移動するだけで開始できます。コア機能では、タイトルの下とエディタの上に「メディアを追加」ボタンがあります。ブライトコーブビデオコネクトには、「ブライトコーブメディア」ボタンもあります。それをクリックすると、Brightcoveのメディアモーダルが開きます。

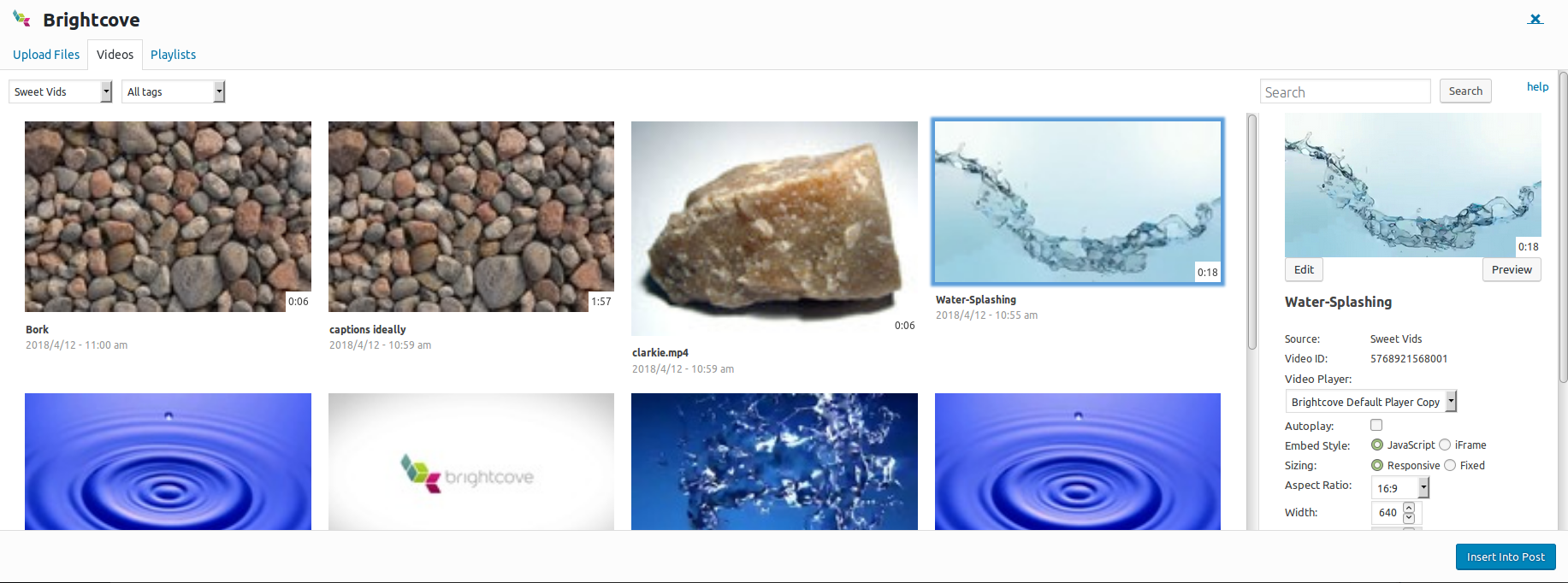
そこから、ユーザーはそれをクリックして使用したい画像を選択することができます。ビデオのサムネイルがオプションとともに横に表示されます。特定の動画を検索するには、タイトル、タグ、説明で検索できます。

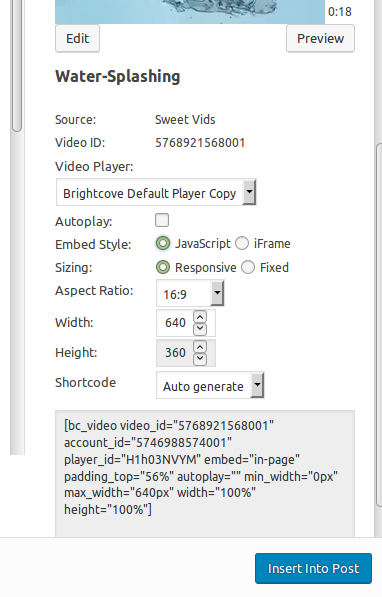
ユーザーは、使用するプレーヤーを選択し、自動再生、埋め込みスタイル、サイズ変更などのオプションをカスタマイズできます。
ビデオを挿入するには 2 つのオプションがあります。「投稿に挿入」ボタンをクリックするだけで、ビデオを投稿に挿入しますが、ユーザーはショートコードをコピーして投稿に貼り付けることもできます。[投稿に挿入] ボタンを使用すると、短いコードはプレーンテキストビューに表示されます。

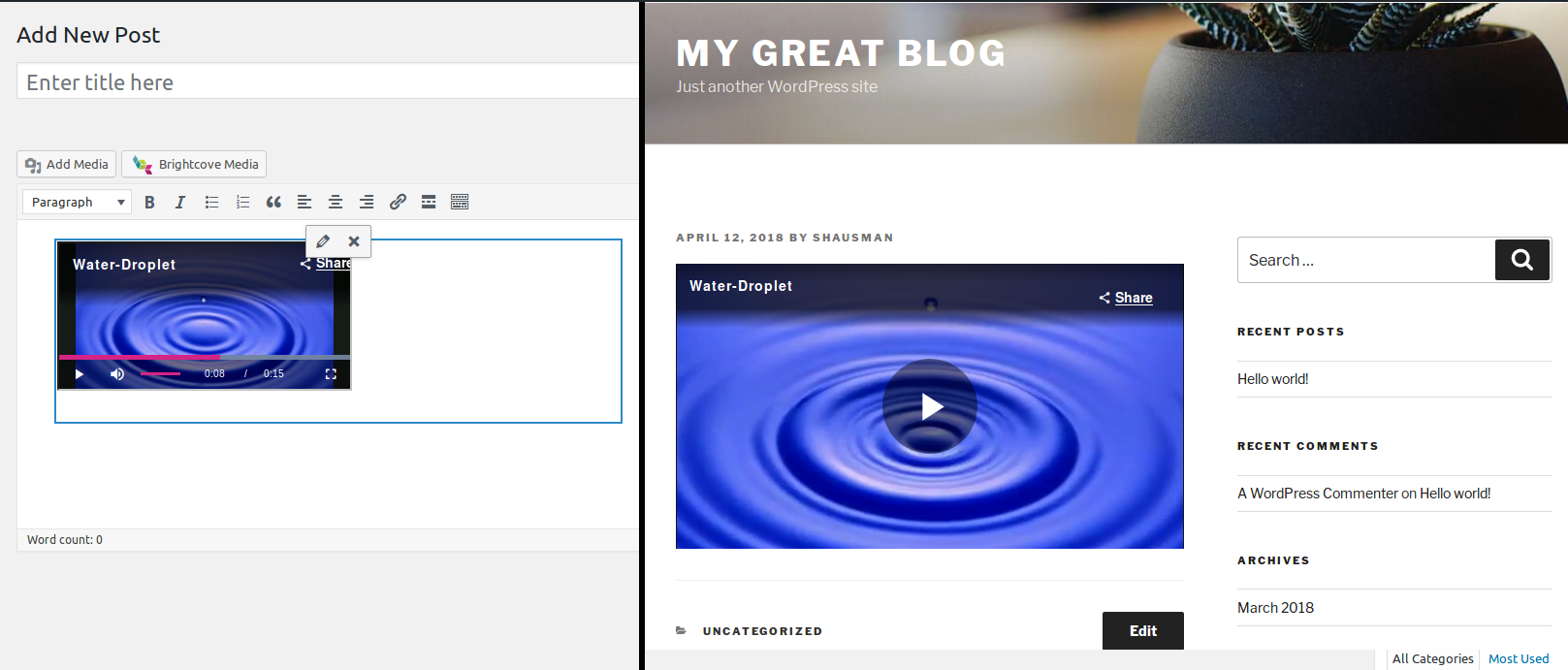
動画は新しい投稿ページに表示されますが、公開後の状態を確認するには、投稿プレビューを確認してください。それは非常に異なるかもしれません。

プレイリストの公開
プレイリストは、単一の動画とまったく同じ方法で公開できます。プレイリストを公開するには、プレイリストが有効な Brightcove プレーヤーが必要です。
ビデオコンテンツ管理
ユーザーは、動画を Brightcove にアップロードし、WordPress ダッシュボードから直接メタデータを更新できます。
ビデオのアップロード
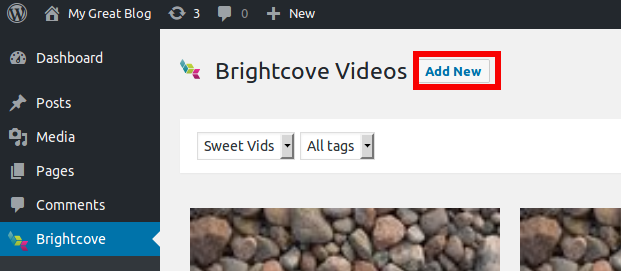
Brightcoveに動画をアップロードするには、WordPress のBrightcove管理ページで [新規追加] をクリックします。

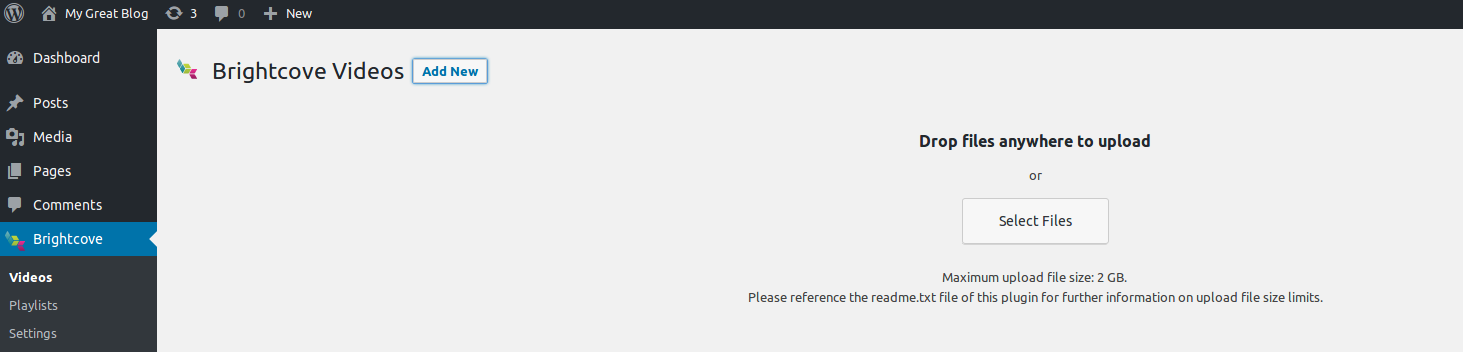
そこから、ファイルを選択するか、ファイルをページにドラッグしてアップロードできます。一度に複数のファイルを選択してアップロードできます

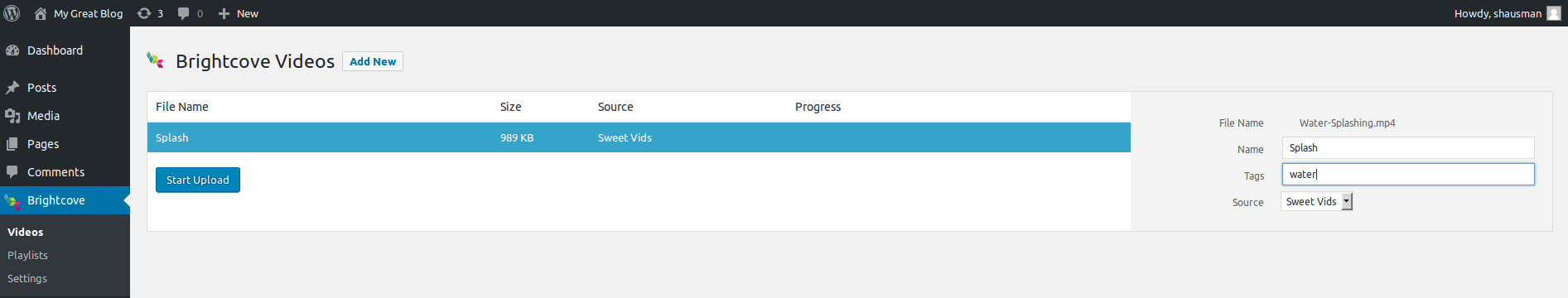
ファイルがページに表示されます。メタデータを追加するには、ファイル名をクリックすると、オプションが開きます。

準備ができたら、アップロードを開始をクリックします。
「アップロード」リンクをクリックすると、新しい投稿ページのメディアモーダルから同じ方法で動画をアップロードできます。
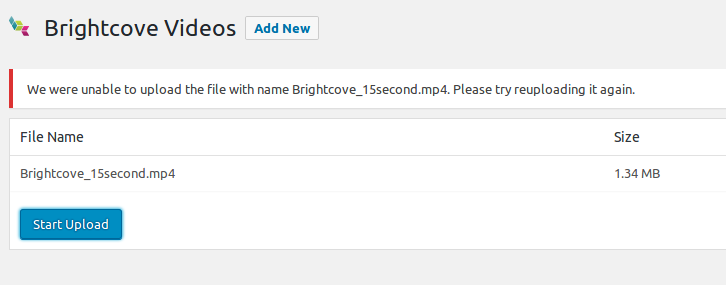
失敗

動画のアップロードに失敗した場合は、ファイル権限に問題がある可能性があります。Web サーバーに wp-content/uploads フォルダに対する読み取り/書き込み権限があることを確認します。動画はここに一時的にアップロードされます。
また、ブライトコーブはファイアウォールの背後から取り込むこともありません。それが問題であれば、新しいビデオは生成されますが、トランスコードされません。

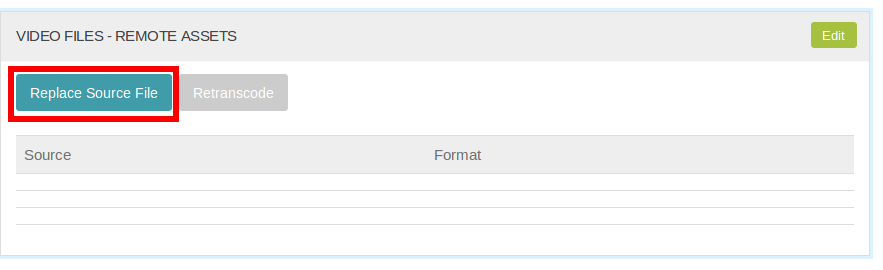
回避するには、Brightcove アカウントに移動して、ソースファイルを置き換えます。Brightcoveが WordPress から動画を取り込むには、ファイアウォールを開く必要があります。

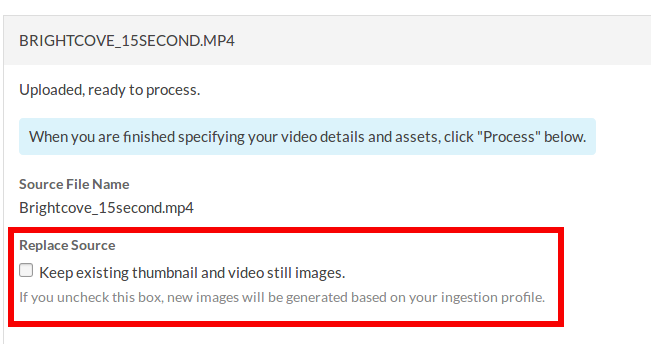
既存のサムネイルとポスターを保持するためのチェックボックスをオフにすることを忘れないでください。それ以外の場合は、グレーボックスのままになります。

アップロードが完了したら、WordPress でビデオを利用できるようになります。
詳細については、「CMS および DAM 統合に関するネットワークおよび API 接続に関する問題のデバッグ」を参照してください。
メタデータ
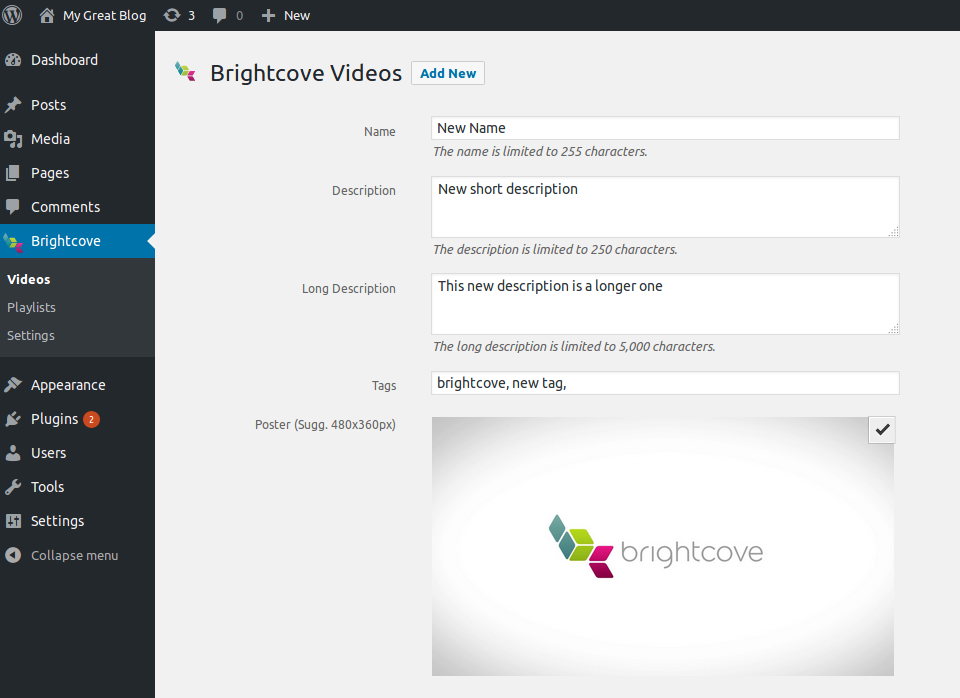
WordPressから、ユーザーはビデオの名前、短い説明、長い説明、およびタグを更新することができます。

新しいサムネイル、ポスター、キャプショントラックもアップロードできますが、動画のアップロードと同様に、ファイアウォールや権限によってブロックされることがあります。
バージョン 1.7.0 では、ビデオ用に事前定義された Video Cloud フォルダを選択することもできます。この操作は、Wordpress と Video Cloud の両方のフォルダーにビデオを移動します。注:Video Cloud にフォルダを作成する必要があります。
カスタムフィールドを含むその他のメタデータフィールドは、Brightcove Studio で編集する必要があります。
削除
ユーザーは編集ページで動画を削除できます。確認のために警告がポップアップ表示されます。

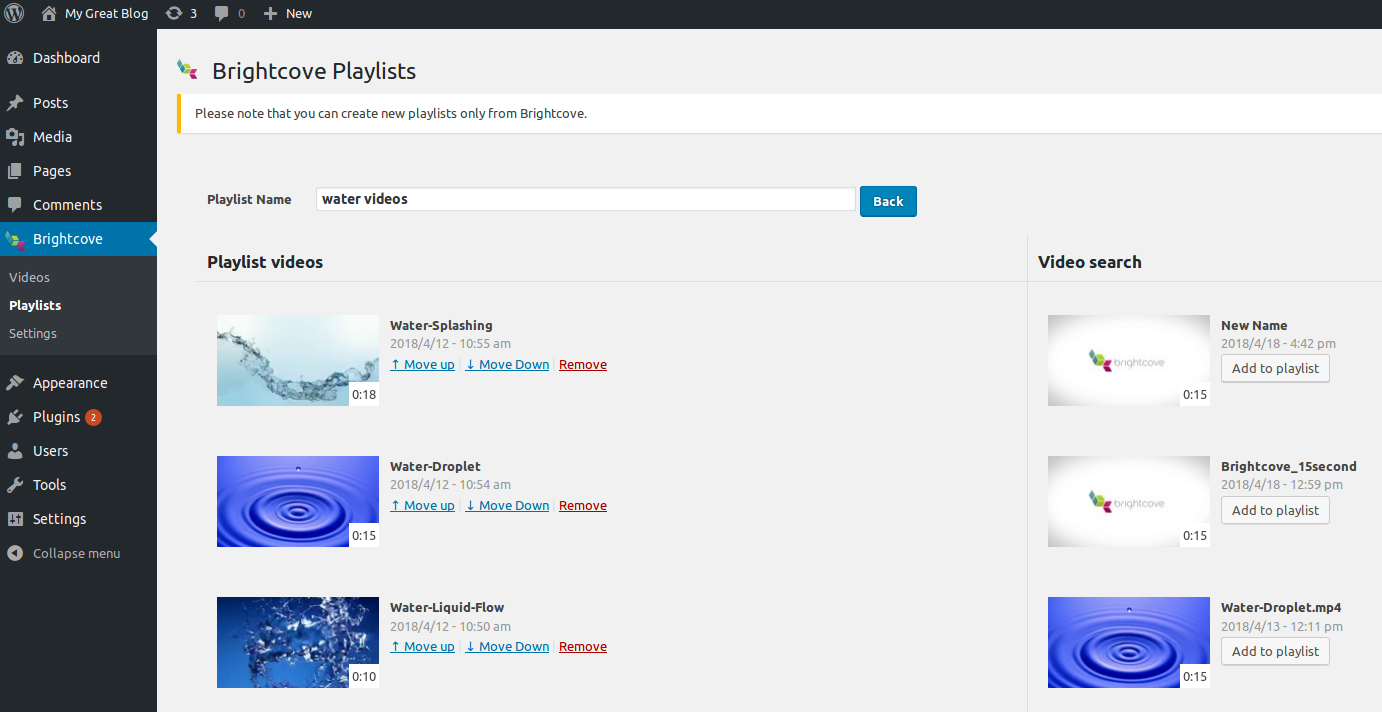
プレイリストの管理
WordPressからプレイリストを作成することはできませんが、一度存在すると編集することができます。ビデオは、リスト内で追加または削除したり、上下に移動したりできます。

プレーヤー
また、プレーヤーは Brightcove Studio でのみ作成または編集できますが、サイズなどの一部の側面は、公開時に特定の動画に対して変更できます。プレイリストを公開する前に、プレイリストプレーヤーがすでに存在している必要があります。
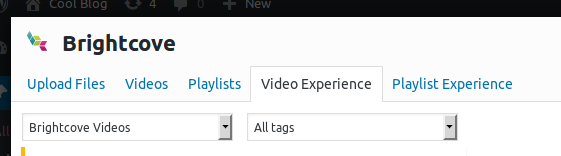
ページ内エクスペリエンス
Brightcove プラグインは、ページ内エクスペリエンスをサポートしています。このオプションはすべてのユーザーに表示されますが、このオプションは特定のアカウントで利用可能でなければなりません。そうしないと、機能しません。ページ内エクスペリエンスにアクセスできるアカウントのみが Wordpress で使用できます。

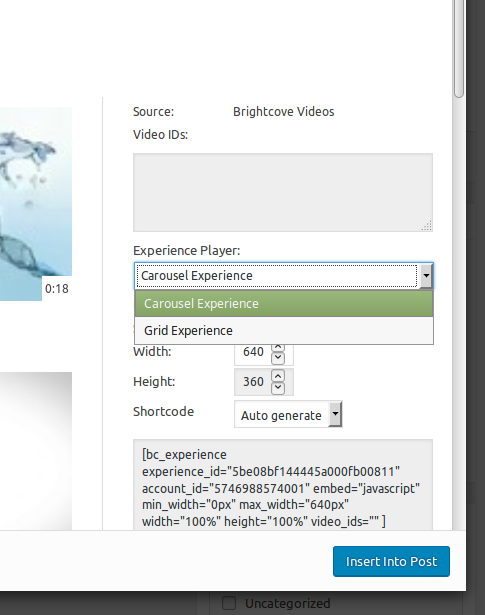
WordPressを通じてページ内エクスペリエンスを統合するには、ビデオエクスペリエンスとプレイリストエクスペリエンスの2通りの方法があります。ビデオエクスペリエンスを使用して、最初に含めるエクスペリエンスを選択します。サイドバーには、利用可能なエクスペリエンスがリストされたドロップダウンがあります。

動画を選択せずに [投稿に挿入] を押すと、以前に作成したページ内エクスペリエンスが挿入されます。または、いくつかの動画を選択し、次に含めるページ内エクスペリエンスを選択して、それらのビデオをエクスペリエンスに変えます。同様に、プレイリストエクスペリエンスを使用して、プレイリストとエクスペリエンスを選択し、投稿に挿入します。プレイリストはエクスペリエンスに変換されます。


