Adobe-AEM-Brightcoveコネクタ:コネクタの使用
はじめに
Adobe-AEM-Brightcove コネクタを使用すると、AEM 内で Brightcove Video Cloudの動画とプレーヤーを管理し、AEM ページに動画を簡単に埋め込むことができます。
Brightcove AEM コネクタは、次のコンポーネントで構成されています:
ビデオプレーヤーとインページ エクスペリエンスの公開
動画プレーヤーを公開すると、ユーザーは Brightcove Player コンポーネントを Web ページにドラッグし、そのコンポーネントの Brightcove アカウント、動画、およびプレーヤーを選択します。インページ エクスペリエンスは、Brightcoveプレーヤーにスタイリングや機能を追加したものです。したがって、通常のプレーヤーまたはインページ エクスペリエンスをページに追加するプロセスは同じです。
- 次のようなサイトページを参照します。
/editor.html/content/we-retail/us/en.html
このサイトページの Brightcove Player コンポーネントを有効にします。
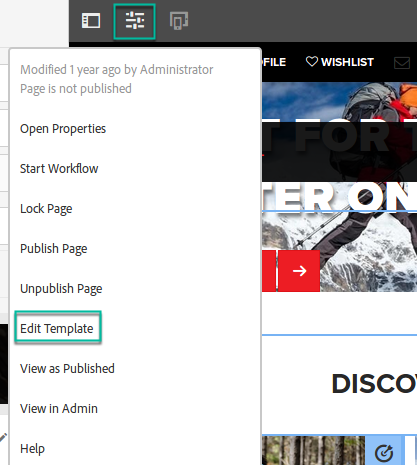
- [テンプレートを編集] ダイアログを開きます。

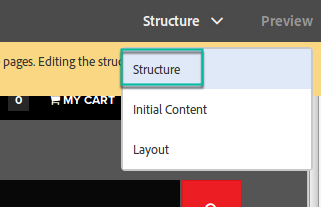
テンプレートの編集を開く - 右上の [構造] メニューから、[構造] を選択します。

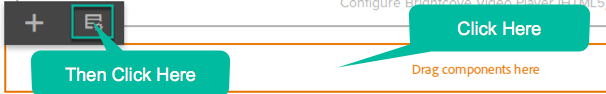
構造を選択 - レイアウト コンテナのコンポーネントをここにドラッグするの領域をクリックして、上部にメニューを表示し、[ポリシー] アイコンをクリックします。

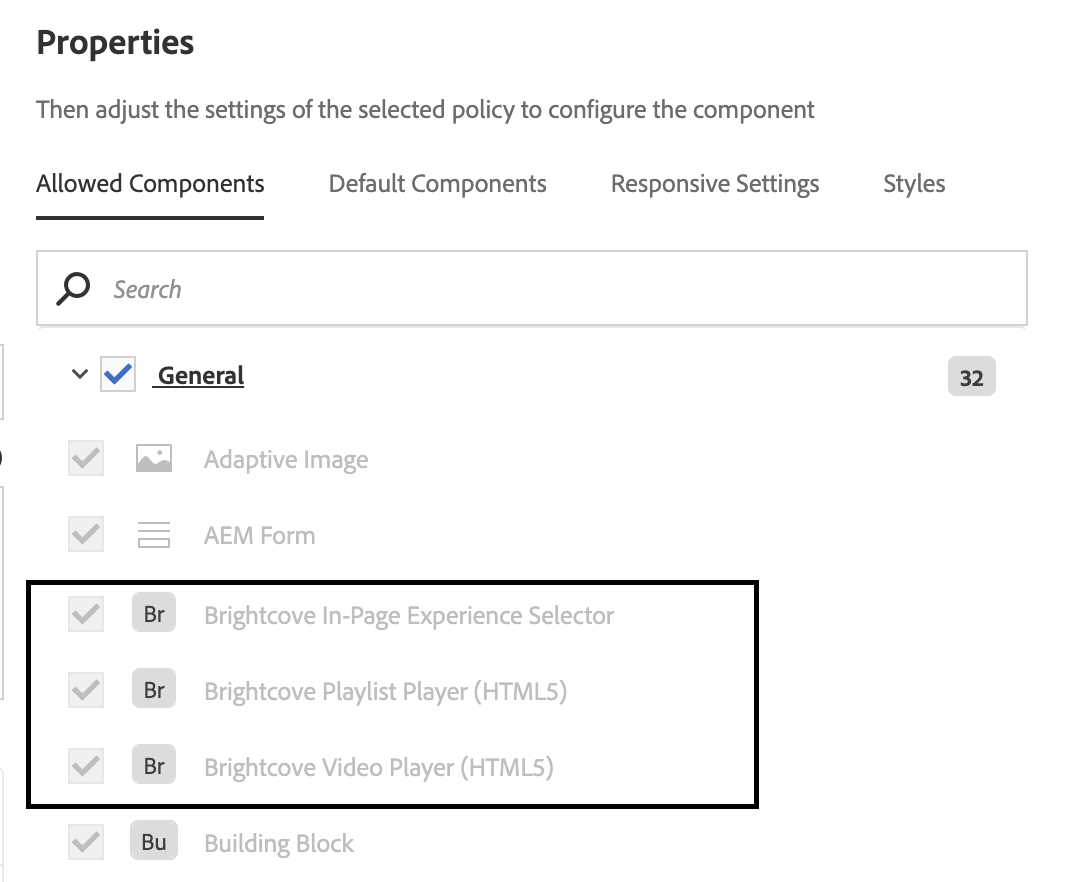
レイアウトコンテナメニューを開く - 許可されたコンポーネントリストで、 Brightcoveを検索し、インページ エクスペリエンス、Brightcove ビデオプレーヤーおよびプレイリスト プレーヤーコンポーネントを選択します。

Brightcoveプレーヤーのコンポーネントを許可する  アイコンをクリックして、変更を保存します。
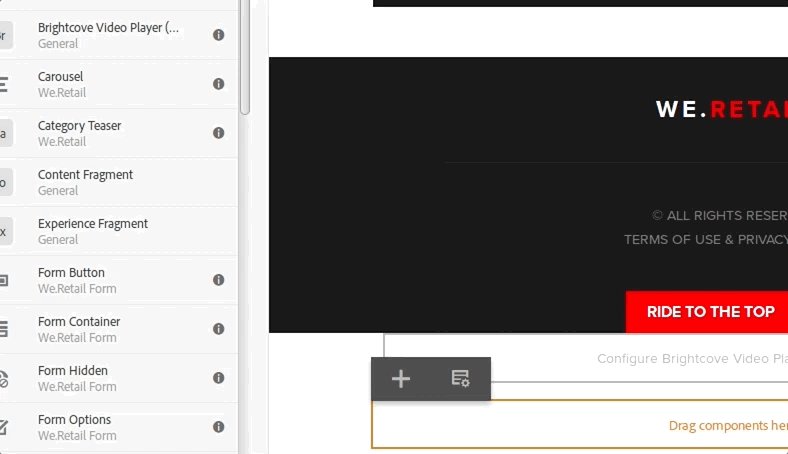
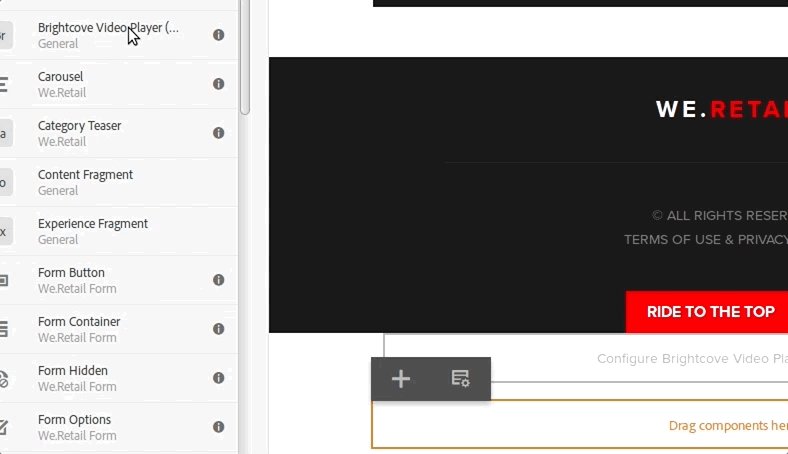
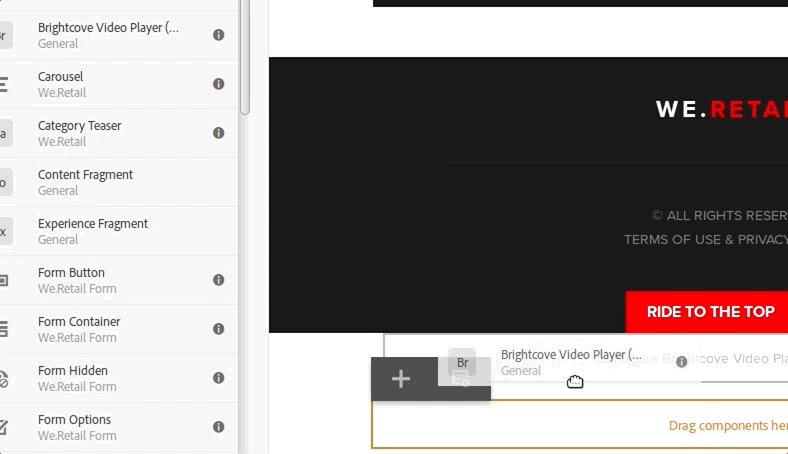
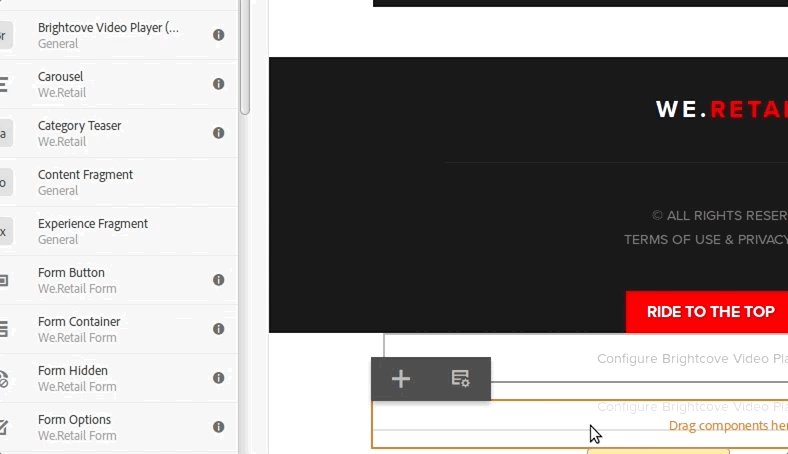
アイコンをクリックして、変更を保存します。- 左側のコンポーネント リストから Brightcove プレーヤーまたはインページ エクスペリエンスをドラッグできます:

Brightcoveプレーヤーをテンプレートに追加する - Embedded Player コンポーネントを選択し、[ 構成]アイコンをクリックします。

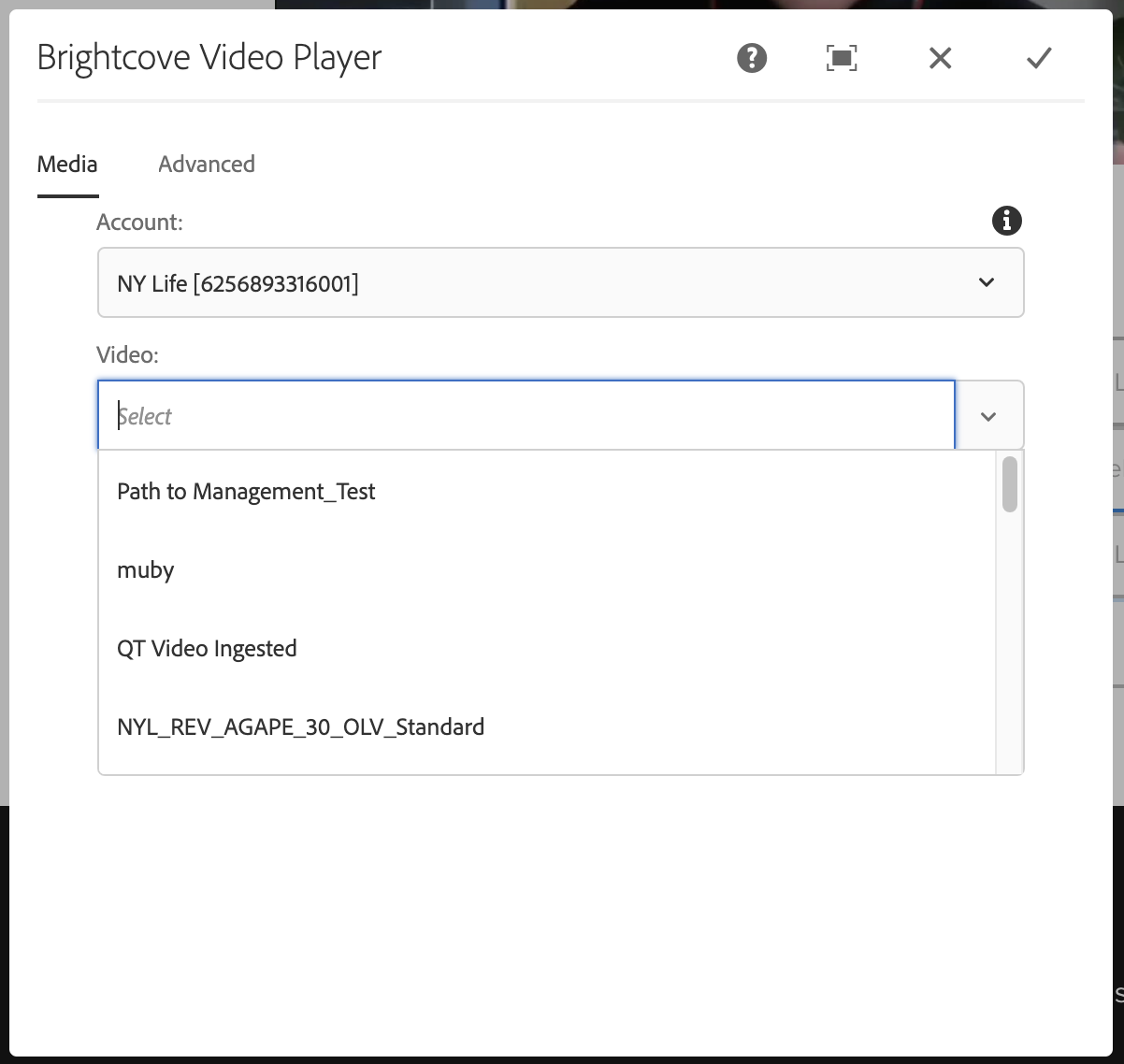
コンポーネントアイコンの設定 - [構成]ダイアログのメディアタブで、アカウント、ビデオ、およびプレーヤーを選択し、[
 をクリックします:
をクリックします:

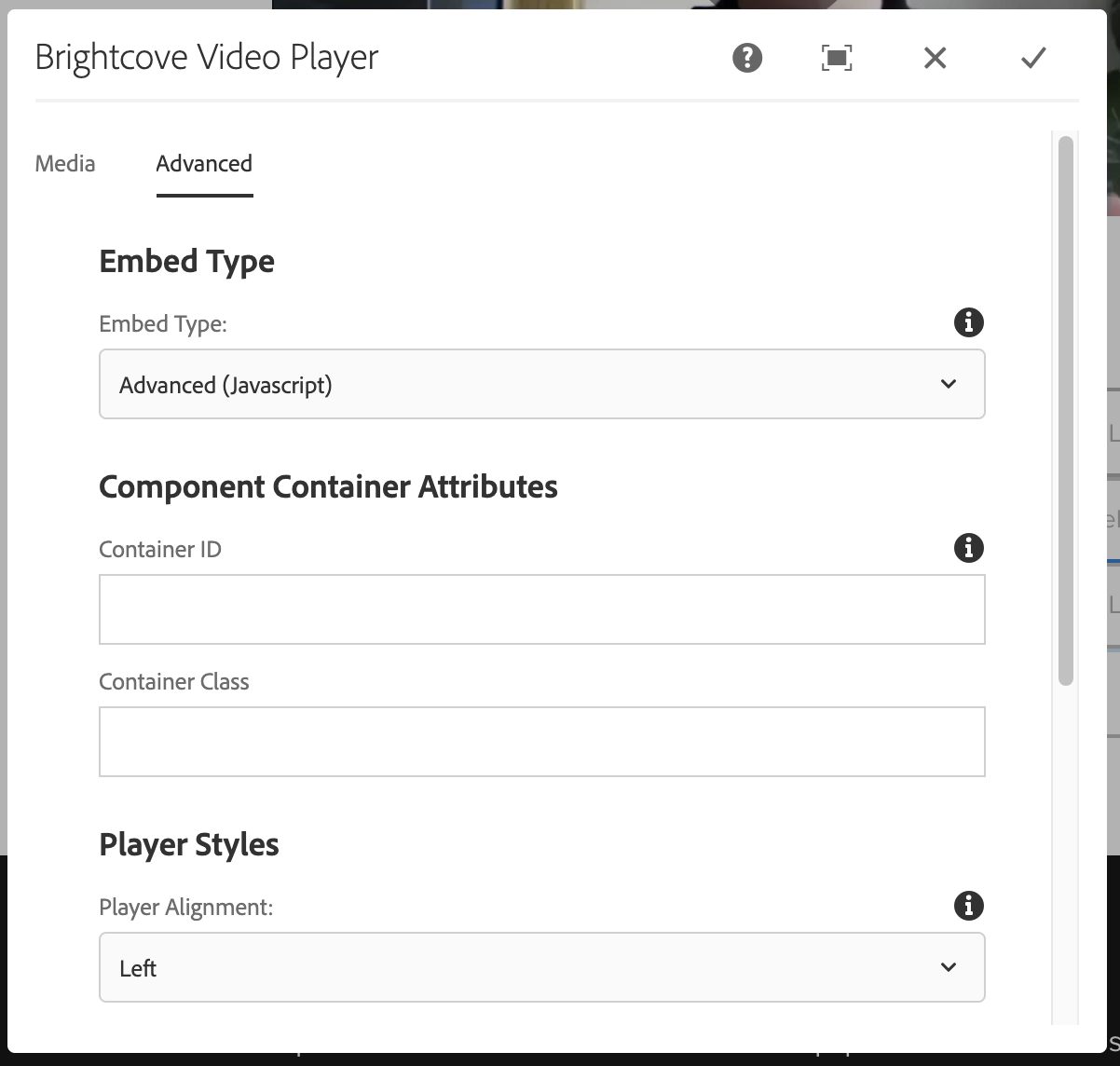
[プレーヤーの設定] ダイアログ - 場合によっては、Brightcove プレーヤーの詳細オプションを設定する必要がある場合があります。最も一般的な状況は、Brightcoveのプレイリスト プレーヤーを使用する時で、プレイリストのルック&フィールを設定するために CSS を追加する必要があります。

[プレーヤーの設定] ダイアログの詳細オプション
以下は、プレイリストをフォーマットするためのサンプルCSSです。サムネイルの高さと幅を計算する必要があることに注意してください。開始点として、以下の数式を使用できます。
THUMBNAILWIDTH = Round((PLAYERWIDTH - NUMTHUMBNAILS * 4)/ NUMTHUMBNAILS);
THUMBNAILHEIGHT = Round(THUMBNAILWIDTH * PLAYERHEIGHT / PLAYERWIDTH);CSSの例:
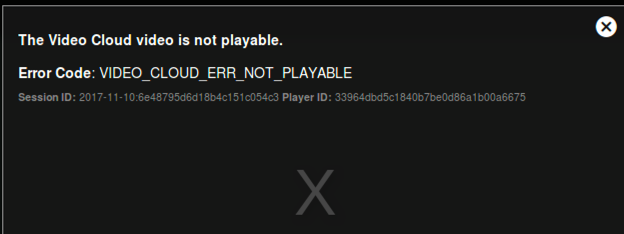
<style type="text/css"> .vjs-playlist { background-color: #000000; width: PLAYERWIDTH; height: calc (THUMBNAILHEIGHT + 16px); text-align: center; overflow-x: scroll; overflow-y: hidden; white-space: nowrap; margin: 0; padding: 0; } .vjs-playlist-title-container { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-playlist-now-playing-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-up-next-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; text-align: right; } .vjs-playlist-duration { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; } .vjs-mouse.vjs-playlist { background-color: #000000; } li.vjs-playlist-item { background-color: #000000; height: THUMBNAILHEIGHT; width: THUMBNAILWIDTH; display: inline-block; border: 2px solid #000000; padding: 0; margin: 0; cursor: pointer; vertical-align: middle; } li.vjs-playlist-item:hover { border-color: #FFFFFF; } </style> - 最初に、ビデオが再生できないというエラーが表示されるかもしれませんが、これは、プレーヤーが編集モードで正常に機能しないためです。動画を再生するには、プレビューモードに切り替えて下さい。

ビデオクラウドエラー
動画コンテンツ管理
v6.x コネクタの動画コンテンツ管理では、AEM DAM を使用して Brightcove に動画をアップロードし、Brightcove のメタデータを更新します。v5.x より前のバージョンのコネクタでは、/brightcove/adminの管理ページを使用して Brightcove に動画をアップロードしていました。
AEM DAM セットアップ
AEM DAM を Brightcove で初めて使用する前に、/system/console/configMgr の、Brightcove 設定ページで指定されている DAM 統合パス フォルダ構造を作成する必要があります。設定ページで変更しない場合、デフォルトは/content/dam/brightcove_assets になります。このフォルダの下に、各 Brightcove アカウント用のフォルダを作成します。フォルダ名は、Brightcove 構成の数字アカウント ID にし、フォルダ タイトルは、Brightcove 構成のアカウント エイリアスにします。
クラシック UI では、フォルダは /damadmin#/content/dam に作成できます。Touch UI では、フォルダは /assets.html/content/dam に作成されます。または、管理ページの /brightcove/admin にある SYNC DATABASE ボタンをクリックすると、設定されている各 Brightcove アカウントの AEM DAM に必要なフォルダが作成され、Brightcove アカウントに既に存在するすべての動画がインポートされます。Brightcove の動画の一部またはすべてを同期したくない場合、Brightcove タグ AEM_NO_DAM を持つ動画は AEM DAM に同期されません。
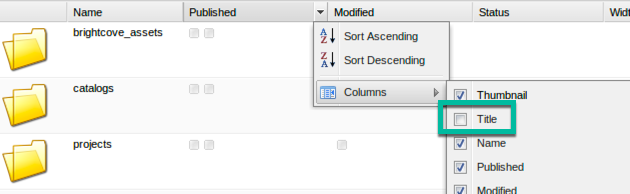
また、クラシック UI で AEM DAM を使用している場合は、/damadmin#/content/dam を表示する際に、以下に「タイトル」フィールドを有効にして下さい:

動画が AEM DAM にアップロードされ、Brightcove に公開されると、元の動画ファイルは AEM DAM に保持されます。実装によっては、「マスター」動画を AEM データベースに保持することが好ましい場合もありますが、AEM データベースのサイズが急速に大きくなるため、好ましくない場合もあります。オリジナルの動画を AEM DAM に保存したくないが、動画のアップロードに Brightcove Studio インターフェイスを使用したくない場合は、Brightcove に動画を一度公開した後、AEM DAM 内の動画を削除するだけで、SYNC DATABASE 操作をトリガとする次回の同期時に、サムネイル画像のプレースホルダ付きで Brightcove から動画がインポートされます。
また、AEM DAM 経由でビデオをアップロードして Brightcove に公開し、後で Brightcove Studio でそのビデオのソースファイルを置き換えると、次回の同期データベース中に AEM DAM に新しいアセットが作成されます。 ソースファイルが置換されると、Brightcove に新しい VideoID が作成されるためです。 ただし、AEM DAM から公開されたビデオのメタデータをブライトコーブ Studio で更新すると、AEM DAM の既存アセットのメタデータが予想どおりに更新されます。
クラシック UI で新しい動画のアップロード
- クラシック UI で新しい動画をアップロードするには、
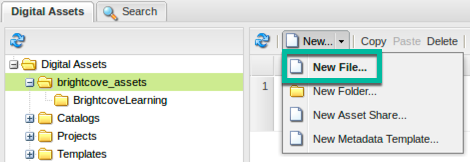
/damadmin#/content/dam/brightcove_assetsを参照し、使用する Brightcove アカウントのフォルダを開いて、 [新規] > [新規ファイル] をクリックします。
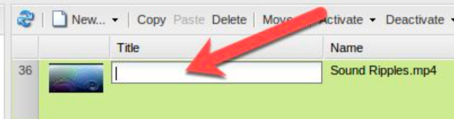
新しいビデオを追加 - アップロード後、「タイトル」フィールドを編集するか、空白のままにすると、アセットの公開時に DAM にアップロードされた動画ファイルの名前が設定され、Brightcoveにアップロードされます。[タイトル] フィールドは、DAM アセットのリスト表示で、新しいアセットの [タイトル] フィールドをクリックすると、編集できます。

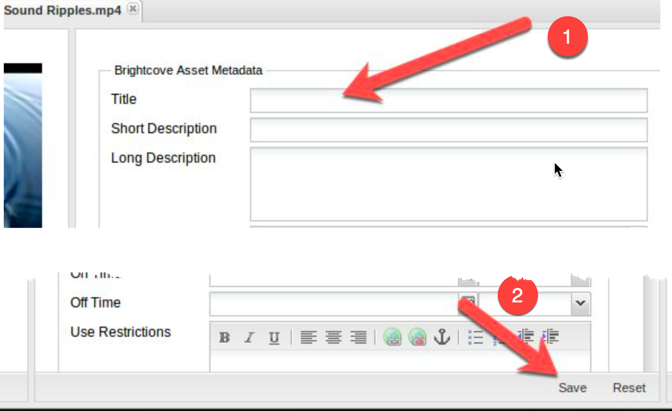
ビデオタイトルの編集 - または、新しいアセットを開き、[ タイトル]フィールドを編集して変更を保存することもできます。

アセットプロパティでタイトルを編集する - その他のメタデータ フィールドは、Brightcove Custom Fields を除いてオプションです。ただし、AEM クラシック UI の制限により、コネクタの 5.x バージョンでサポートが追加された Brightcove Custom Fields は クラシック UI で編集できず、代わりに Touch UI を使用する必要があります。
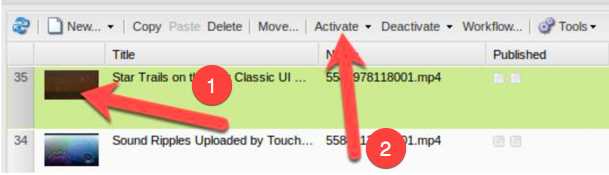
- この時点で、動画は AEM DAM にのみ存在します。動画を Brightcove に同期するには、アセット リスト表示で新しいアセットを選択し、[アクティブ化] をクリックして動画を Brightcove に公開します:

Brightcoveに動画を送信
Touch UI でのファイルのアップロード
- Touch UI で新しいビデオをアップロードするには、
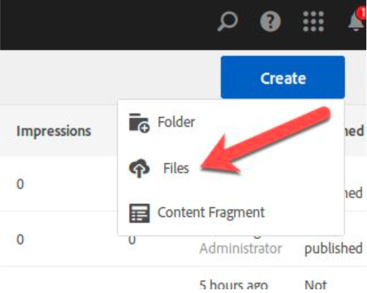
/assets.html/content/dam/brightcove_assets/を参照し、使用する Brightcove アカウントのフォルダーを開き、[作成] > [ファイル] をクリックします。
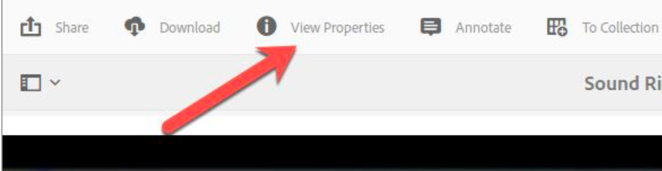
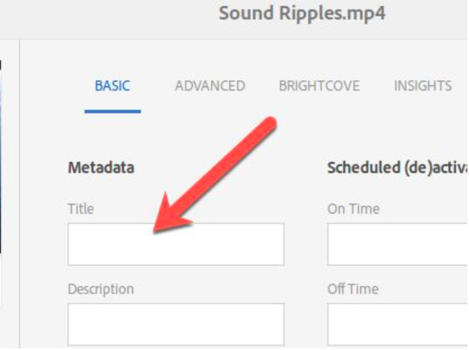
ビデオタッチUIの追加 - 動画をアップロードしたら、必要に応じて [ タイトル ] フィールドを編集します。タイトルフィールドを編集するには、新しいアセットを開き、「プロパティを表示」を選択し、「基本プロパティ」ページでタイトルを編集します。

アセットのプロパティ 
タイトルの編集-タッチUI - Brightcove カスタムフィールドを除き、その他のメタデータフィールドはオプションになります。
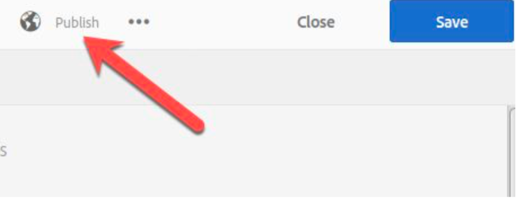
- 動画を Brightcove と同期するには、アセットビュー内で [公開] を選択します。

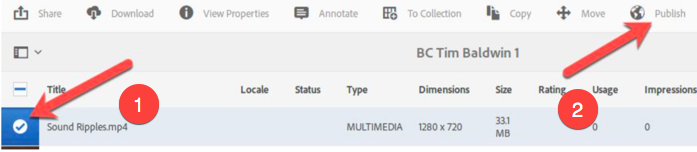
Brightcoveに動画を送信-アセットビュー - または、リスト、カード、列ビューで新しいアセットを選択し、[公開] をクリックして Brightcove に動画を公開することもできます。

Brightcoveに動画を送信-アセットリスト
AEM DAM でのサムネイルとポスター画像の変更
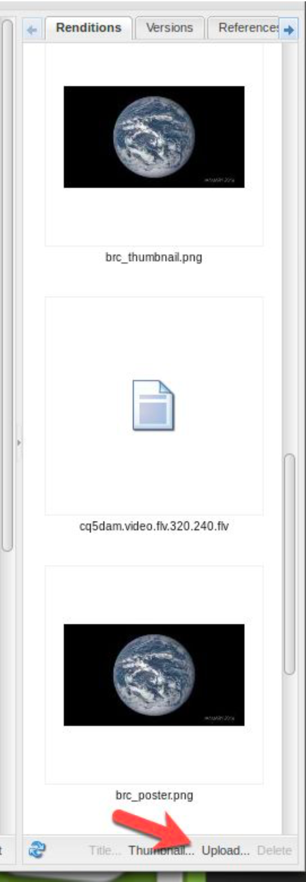
サムネイル画像とポスター画像は、DAM の動画アセットの brc_thumbnail.png と brc_poster.png という名前のレンディションを上書きすることにより、Brightcove で更新できます。クラシック UI で /damadmin#/content/dam/brightcove_assets をブラウズして動画アセットを開き、[Renditions] タブの [Upload] をクリックします:

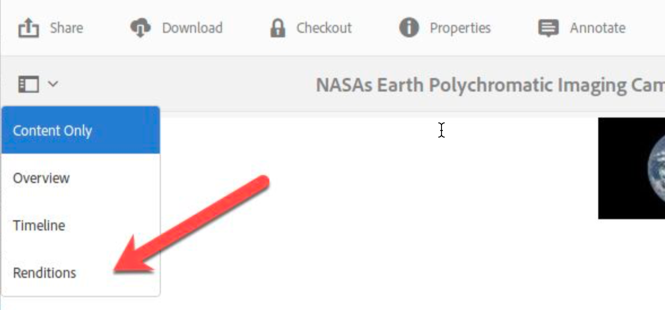
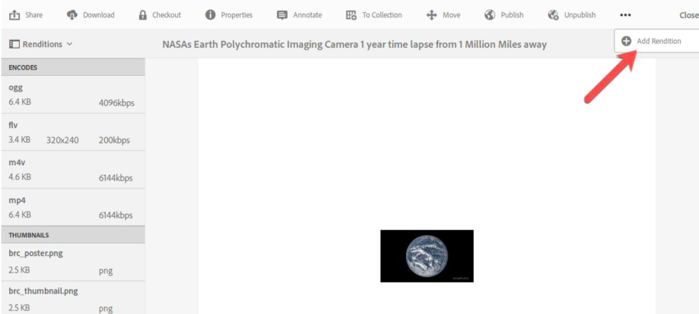
brc_thumbnail.png または brc_poster.png をアップロードしたら、アセットを保存してアクティブ化し、新しいサムネイル画像とポスター画像をBrightcoveにアップロードします。Touch UI で、/assets.html/content/dam/brightcove_assets/ を参照し、動画アセットを開きます。以下のようにレンディションをクリックします:

次に [レンディションの追加] をクリックし、brc_thumbnail.png または brc_poster.png という名前のファイルをアップロードし、アセットを公開して、新しいサムネイル画像とポスター画像をBrightcoveにアップロードします。

AEM から Brightcoveへの動画のインポート
新しいビデオが Brightcove Studioに直接アップロードされている場合、またはメタデータが Brightcove Studioで直接編集されている場合、Brightcove管理ページの /brightcove/admin にあるSYNC DATABASE ボタンを使用して、新しい動画または更新されたメタデータを Brightcoveから AEM DAMに同期します。Brightcove から DAM にインポートされた動画アセットは、元の動画ファイルを AEM DAM にコピーせず、代わりに Brightcove サムネイルをアセットのプレースホルダとして使用します。したがって、Brightcove から動画をインポートしても、AEM データベースのサイズが大幅に増大することはありません。
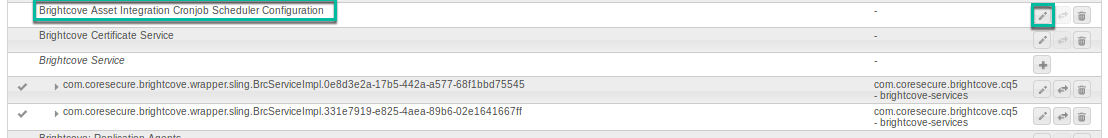
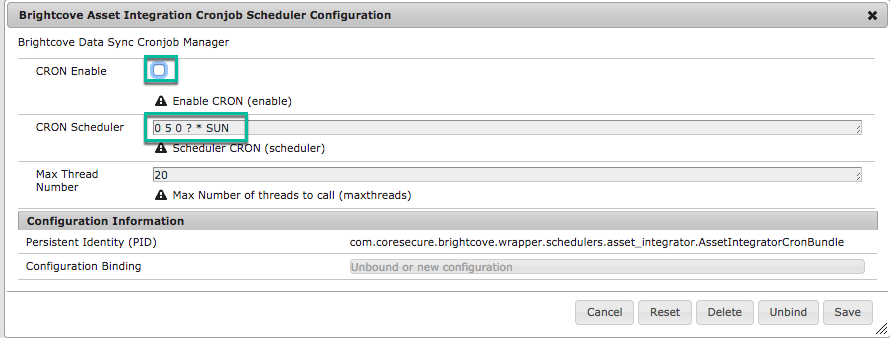
データベースの同期は、スケジュールで実行するように設定することもできます。/system/console/configMgr

「CRON 有効化」をクリックし、「CRON スケジューラ」フィールドに有効な CRON 式を入力します。

以下のコマンドを OS から手動で使用して、同期プロセスをトリガーすることもできます。
/usr/bin/curl --anyauth --user <USERNAME>:<PASSWORD> --silent --compressed <INSTANCE>/bin/brightcove/dataload.html
ご了承ください <USERNAME>:<PASSWORD> は、Brightcoveのアカウントにアクセスでき、タグとコンテンツを作成する権利を持つ有効な AEM ユーザでなければなりません。
Brightcoveの管理
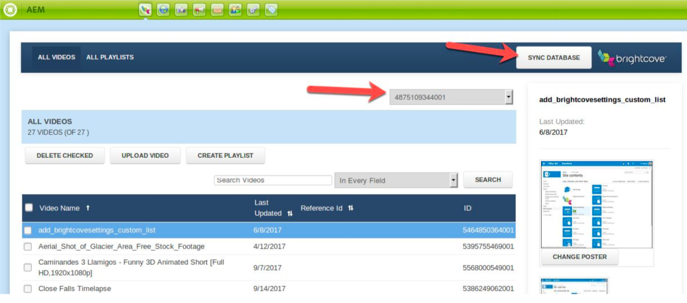
コネクタの以前のバージョンでは、/brightcove/adminにある Brightcove 管理ページを使用して、動画を Brightcove にアップロードし、動画のメタデータを編集していました。AEM DAM の新しいサポートにより、Brightcove管理ページは通常、Brightcove アカウントのデータを表示するためだけに使用されます。たとえば、Brightcove 管理者ページは、Brightcove への直接 API 呼び出しを使用して Brightcove アカウント内の動画をリアルタイムで表示し、新しい動画が Brightcove にアップロードされたことや、AEM DAM の公開処理によってメタデータが Brightcove に同期されたことを確認するために使用できます。
Brightcoveからの再生を確認するために、/system/console/ConfigMgr の Brightcove 設定ページで指定されたデフォルトの動画プレーヤーおよびプレイリストプレーヤーを使用して、この Brightcove の管理ページで動画をプレビューできます。

Brightcove管理ページには、BrightcoveからAEM DAMへの同期プロセスを開始するSYNC DATABASE ボタンもあります。SYNC DATABASE ボタンを押すと、設定されているすべての Brightcove アカウントが AEM DAM に同期されます。 Brightcove の動画の一部またはすべてを同期したくない場合、Brightcove タグ AEM_NO_DAM を持つ動画は AEM DAM に同期されません。

この同期プロセスは、cron ジョブを介して自動化できるため、手動操作は不要です。
動画にテキストトラックを追加
現在、テキストトラックは、/brightcove/admin にある Brightcoveの管理ページからのみ動画に追加できます。テキストトラックは、[ 新しいテキストトラックをアップロード ] ボタンを使用して追加します。

DAM にレンディションとしてアップロードされたテキストトラックをサポートすることは、将来実装されるロードマップにあります。
ポスター画像の更新
ポスター画像とサムネイル画像は、AEM DAM でを更新する以外に、/brightcove/admin の Brightcove管理ページを経由して、リモート HTTP URL から Brightcoveにアップロードすることもできます。

ラベル
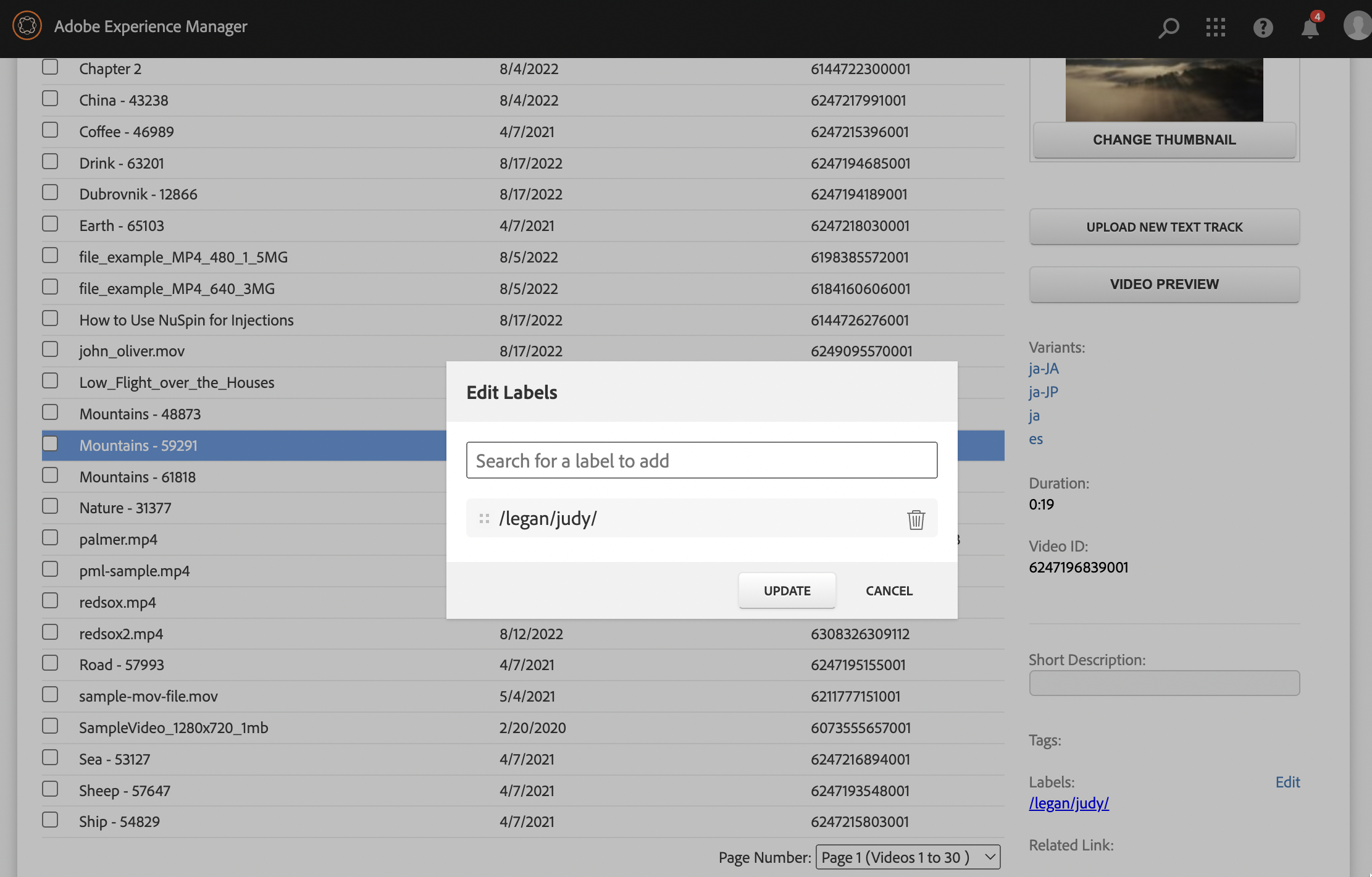
ラベルは Adobe Experience Manager(AEM)内で動画に適用できるようになり、アクティベーション時に Brightcove Studio と同期されます。Brightcove 管理コンソールでは、新しいラベルの作成や、ラベルによるアセットのフィルタリングも可能です。

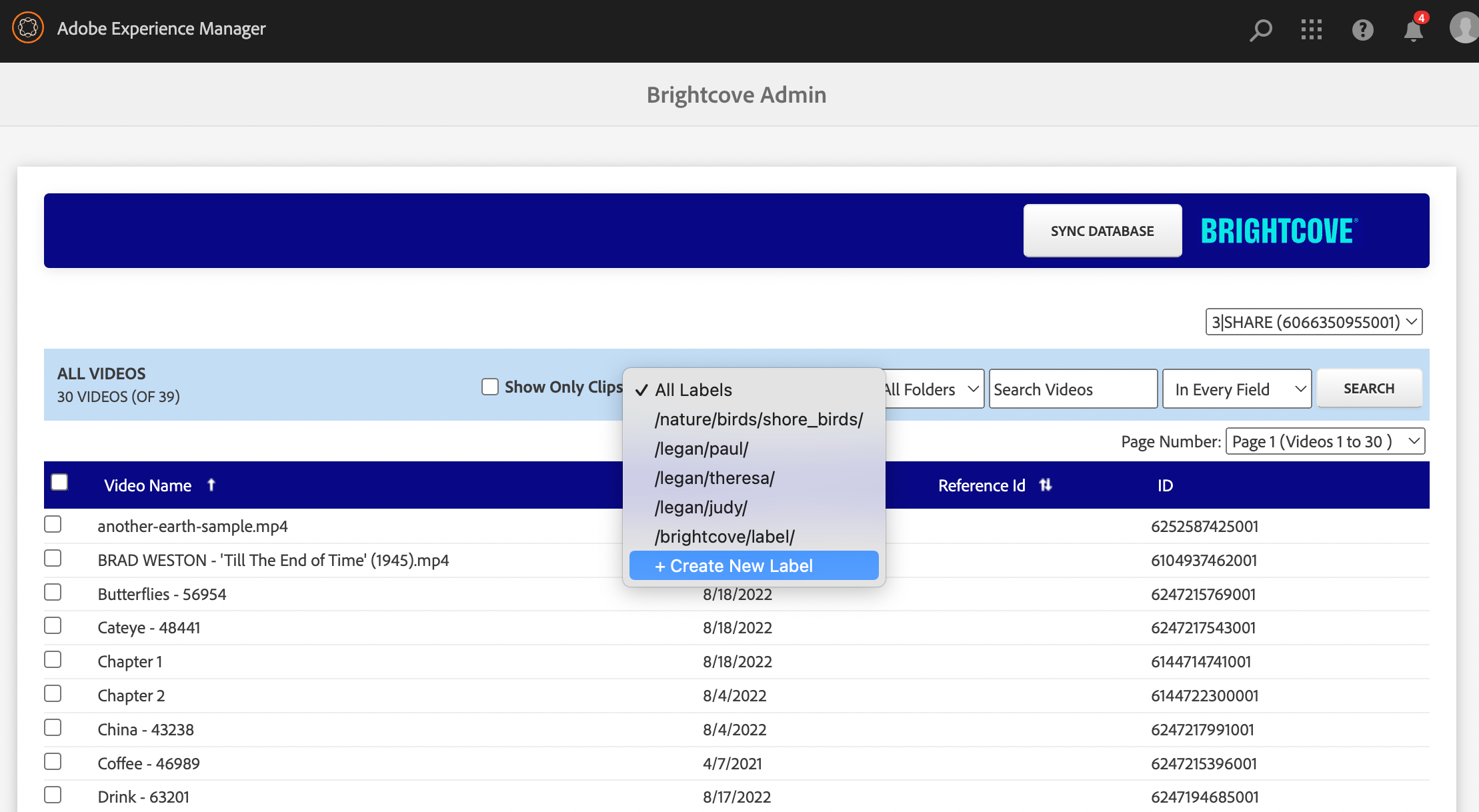
新しいラベルを作成するには、フィルタヘッダのドロップダウンを使用して、+ 新しいラベルを作成を選択します。管理コンソールでアセットを選択すると、メタデータのプレビューにもラベルが表示されます。ラベルリンクをクリックすると、そのラベルを持つすべてのアセットの検索がトリガーされます(タグと同様の動作)。

注意
- 新しいラベルは、Brightcoveがサポートする規約に準拠する必要があります。たとえば、「/」(フォワード スラッシュ)で始まる必要があります。
サブフォルダー
Brightcove Studio で作成したサブフォルダは、同期時に AEM 内に作成されるようになりました。これらのフォルダには、AEM アクセス制御の標準的な方法を使用して AEM ユーザー権限を適用し、AEM 内で誰がどの動画を見られるかを制限できます。

注意
- この機能を使用するには、ビデオライブラリを削除し、再同期することをお勧めします。
- AEM で作成したフォルダは、Brightcove Studio では作成されません。
- どちらの UI 要素もBrightcoveの API をオンデマンドで呼び出すため、動画またはそのフォルダにアクセス許可を適用しても、それらの動画が管理コンソールや動画プレーヤから除外されることはありません。
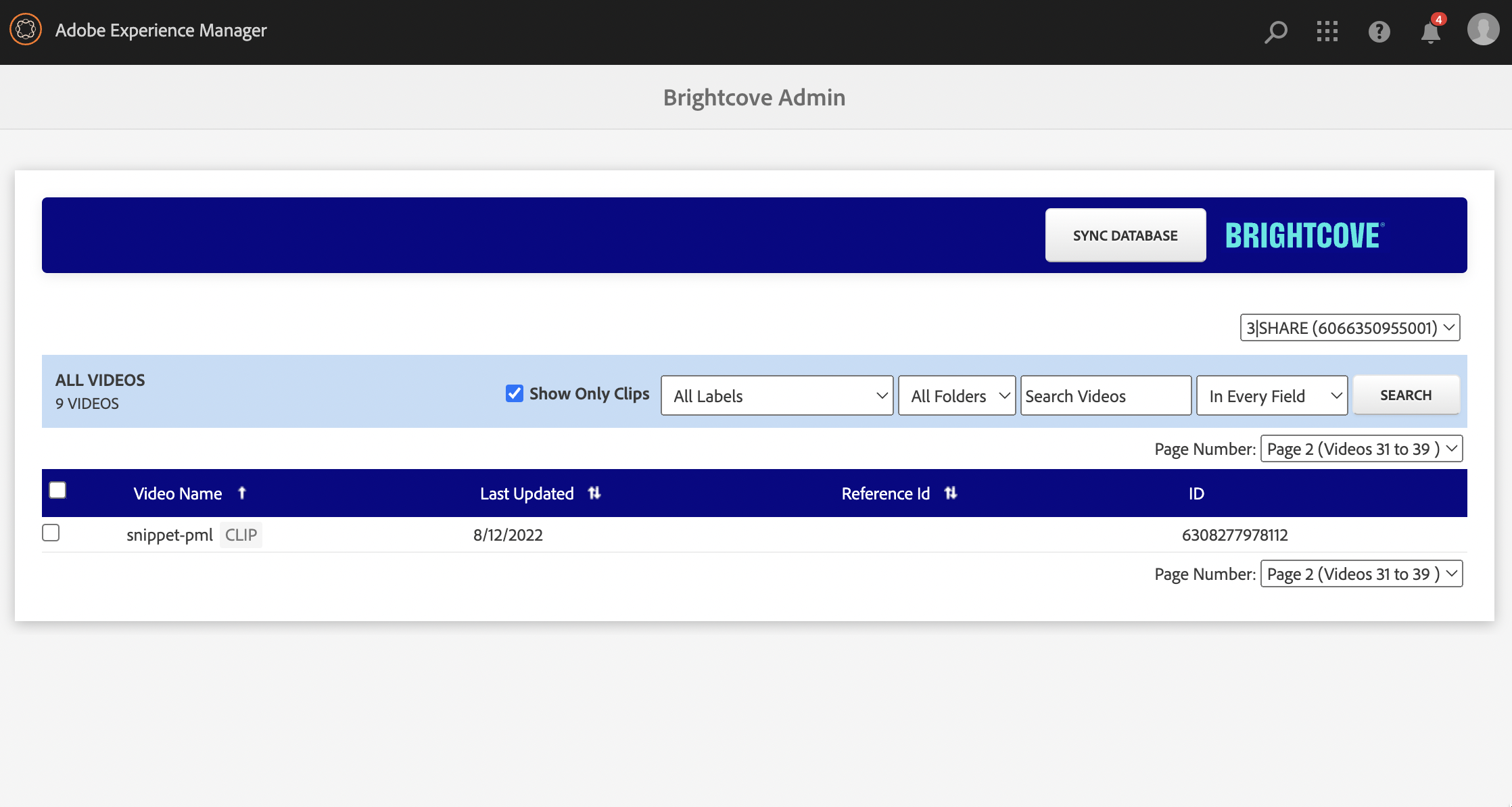
クリップ
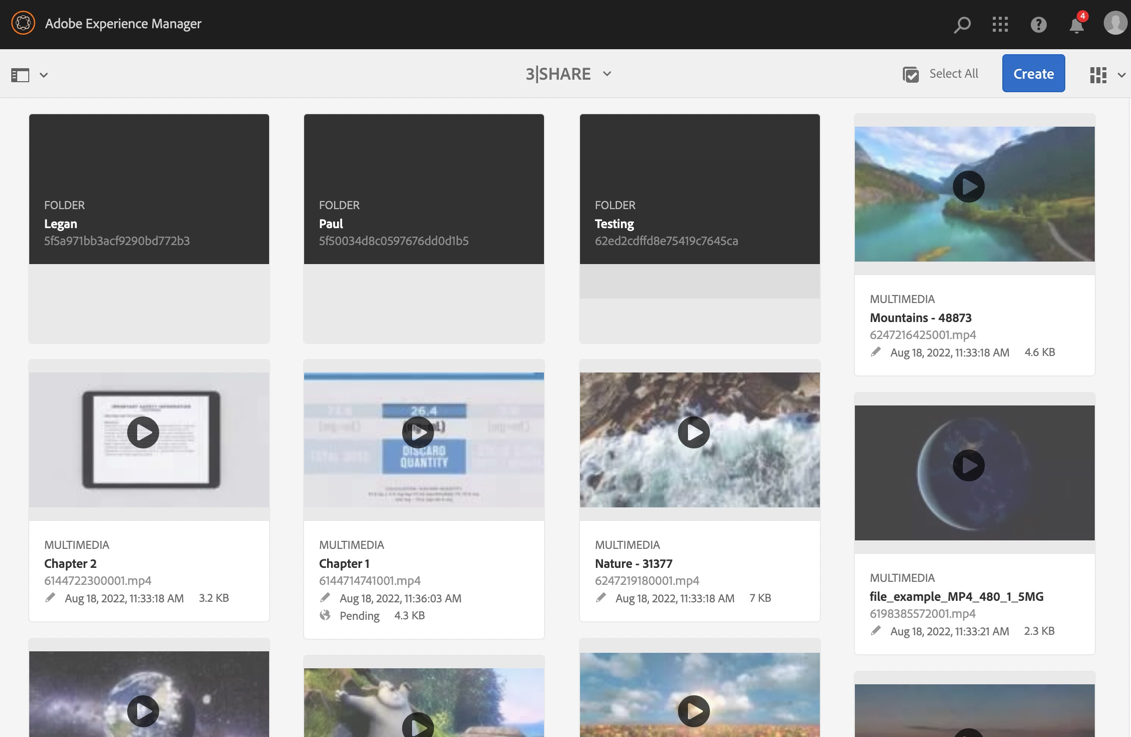
クリップ(他の動画の一部を抜き出して作成された動画の一種)は、管理コンソール内の検索結果の各ページでフィルタリング可能です。また、すべての検索結果に「CLIP」マーカーが表示されます。

クリップは、動画プレーヤーやプレイリストコンポーネントを使って、AEMのどのページでも再生することができます。
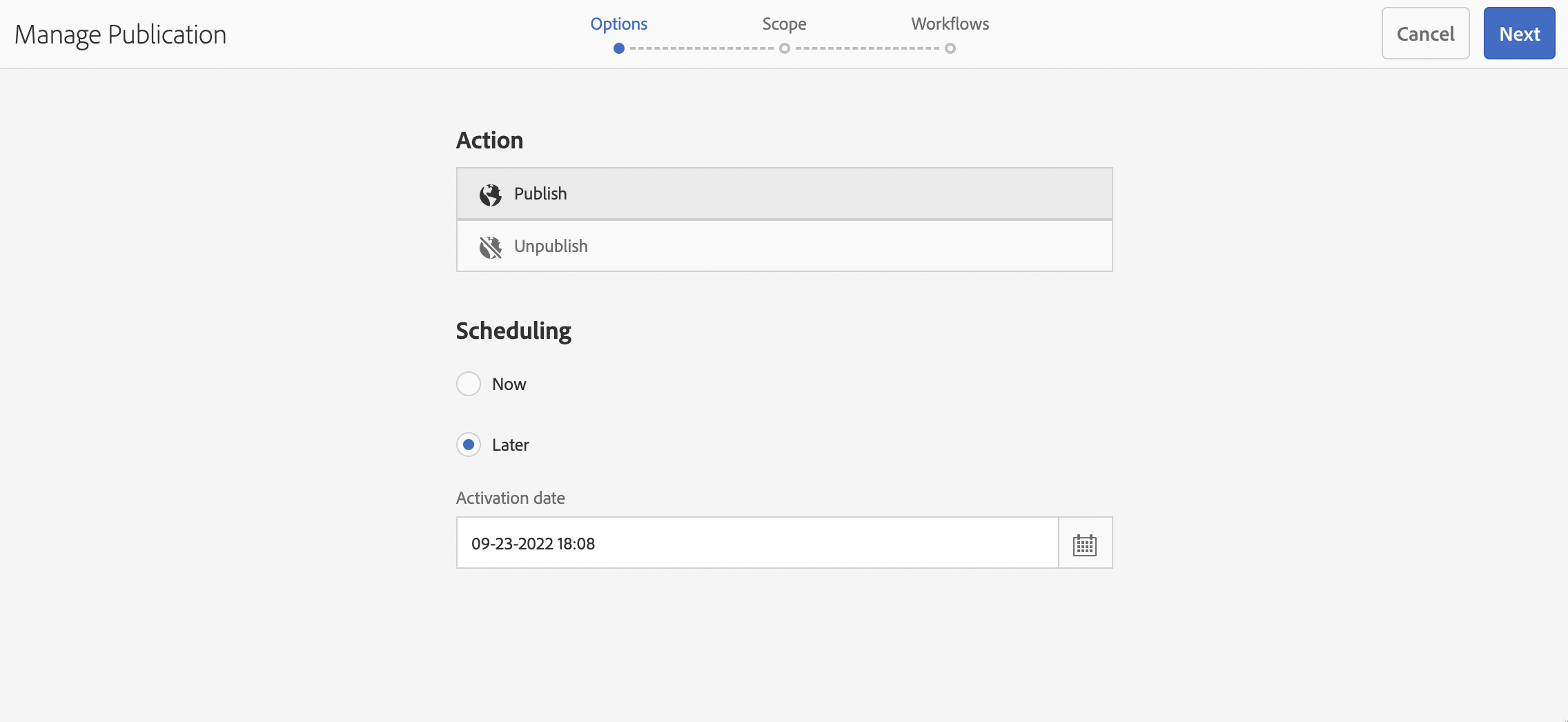
アクティブ化のスケジュール
動画は、すぐに使えるAEMの機能を利用して、将来の日時にアクティベーションをスケジュールすることができます。これにより、ダイアログで指定した時間にのみレプリケーションが開始されます。

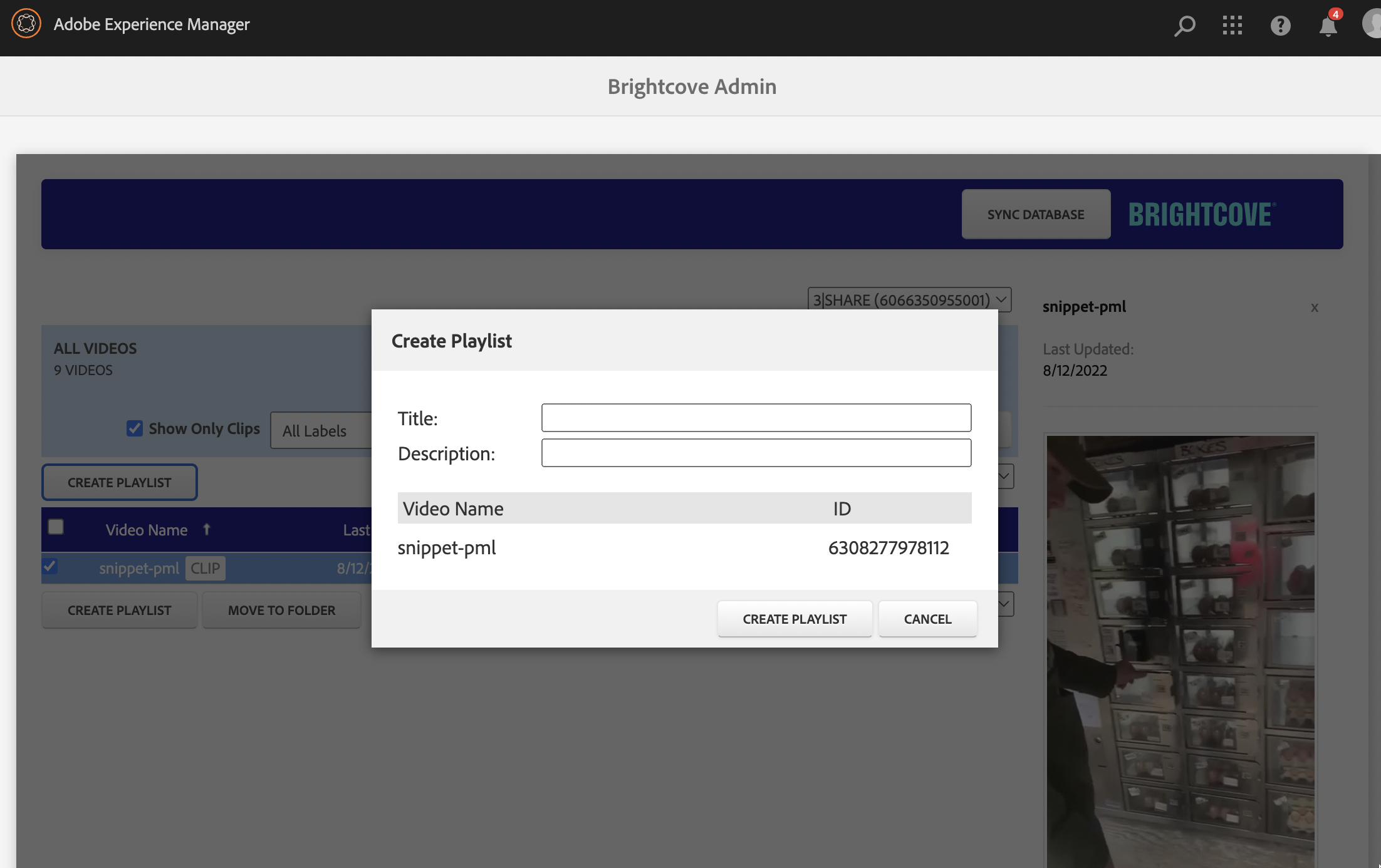
プレイリストの作成
プレイリストは、1つまたは複数のビデオを選択し、プレイリストの作成をクリックして、AEM環境内で作成できるようになりました。

プレイリストは常に編集可能であり(ビデオの追加、並べ替え、削除が可能)、その機能は変わっていません。
多言語メタデータ
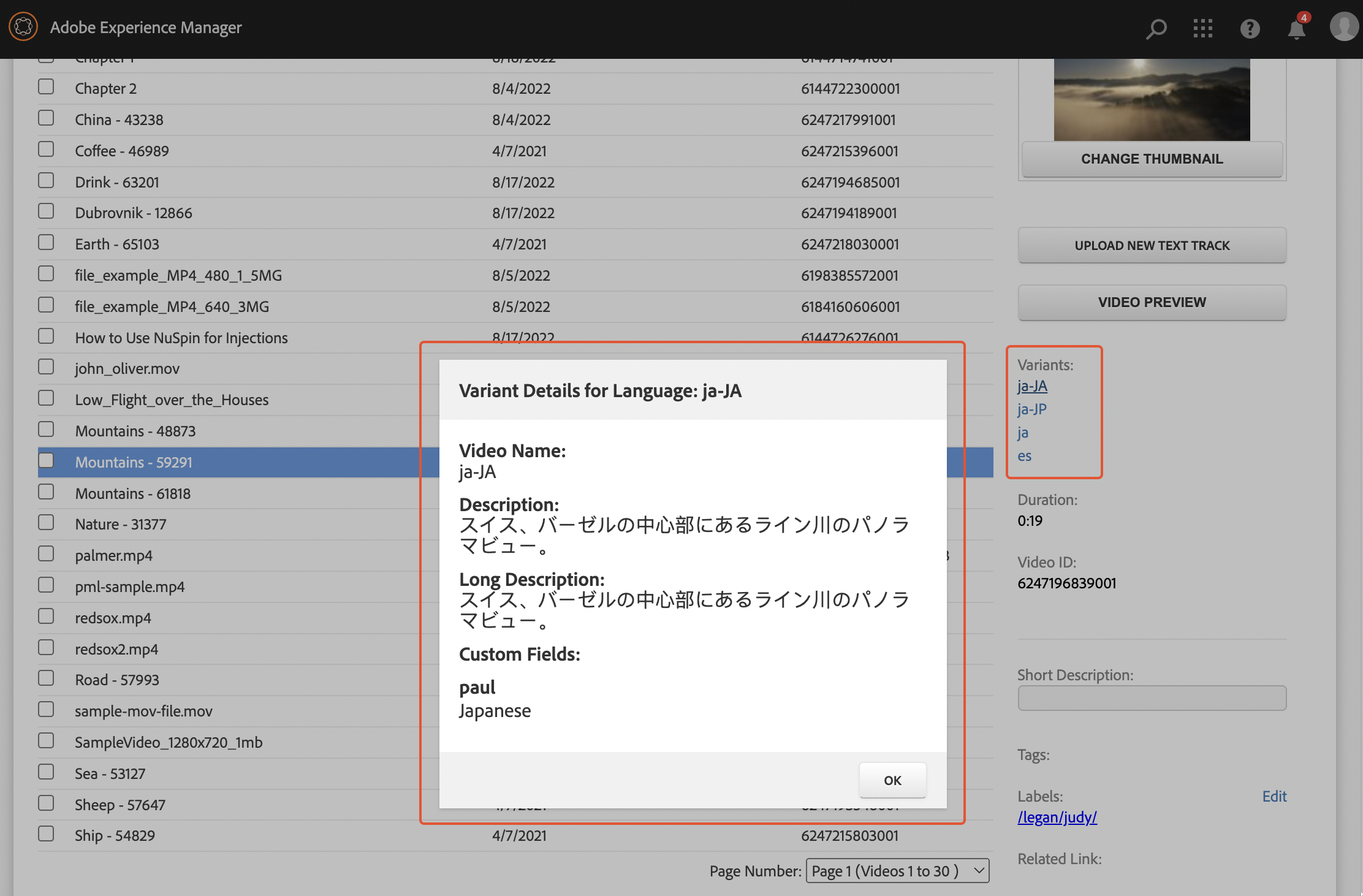
検索結果から動画を選択すると、多言語メタデータ(メタデータ バリアント)が管理コンソール内に表示されるようになりました。各バリアント リンクは、すべてのメタデータ値と翻訳されたカスタム フィールドを表示するモーダル ダイアログをトリガーします。

注意
- 現在のところ、AEM内でこのメタデータを編集することはできませんが、これは将来のロードマップにあります。


