プレーヤーに Peer5 プラグインを追加する手順
-
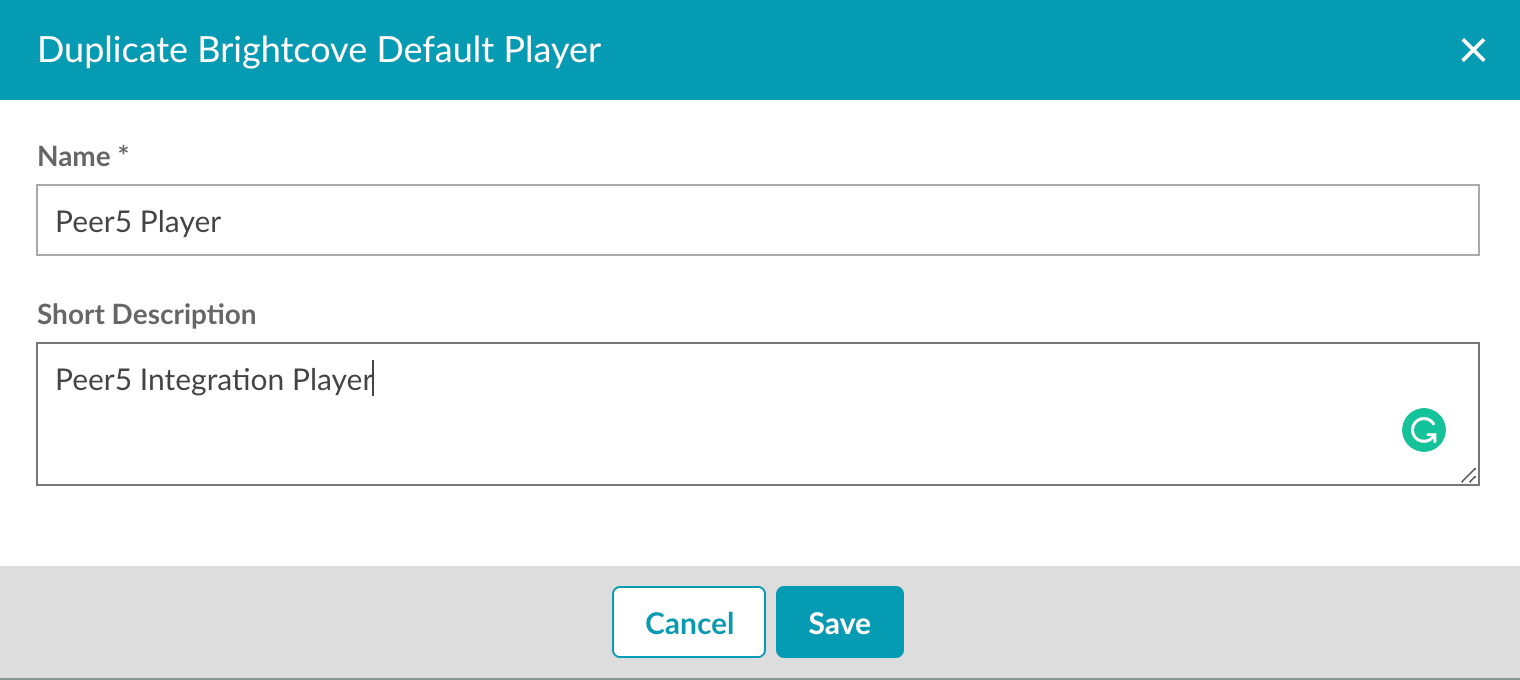
Studio の [プレーヤー] モジュールに移動して、プレーヤーを選択します (または、既存のプレーヤーを複製して新しい Peer5 が有効なプレーヤーを作成します)。

ピア5のプレーヤーを作成 - プレイヤーが作成されたら、プレイヤー名をクリックして編集します。
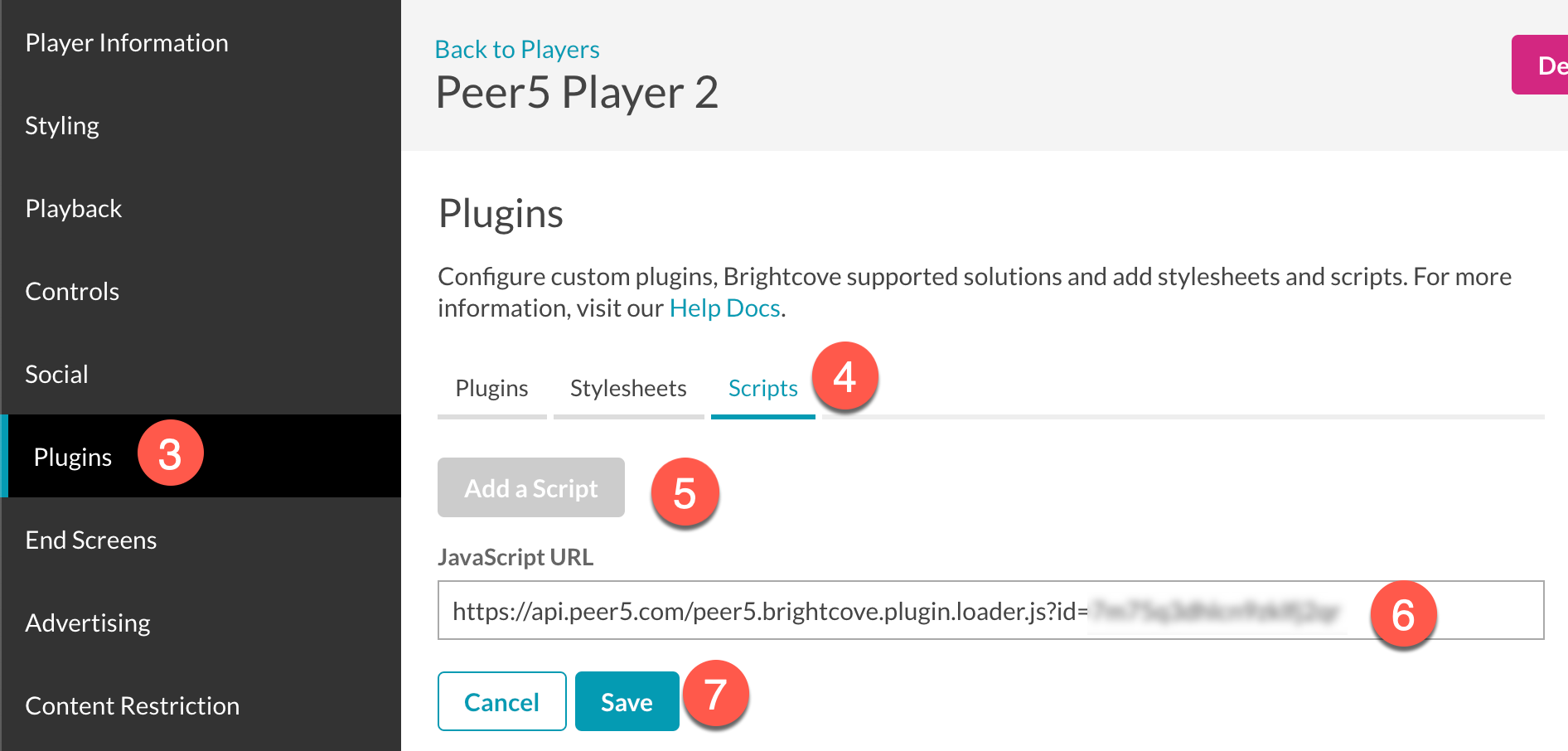
- サイドバーの [ プラグイン]セクションに移動します。
- タブ付きメニューで [ スクリプト ] を選択します。
- [ スクリプトを追加] をクリックします。
-
下のプラグイン文字列をポップアップボックスに貼り付けます (Peer5 アカウントから account_ID を取得します)。
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
プラグインスクリプトを追加 - [ 保存] をクリックします。
-
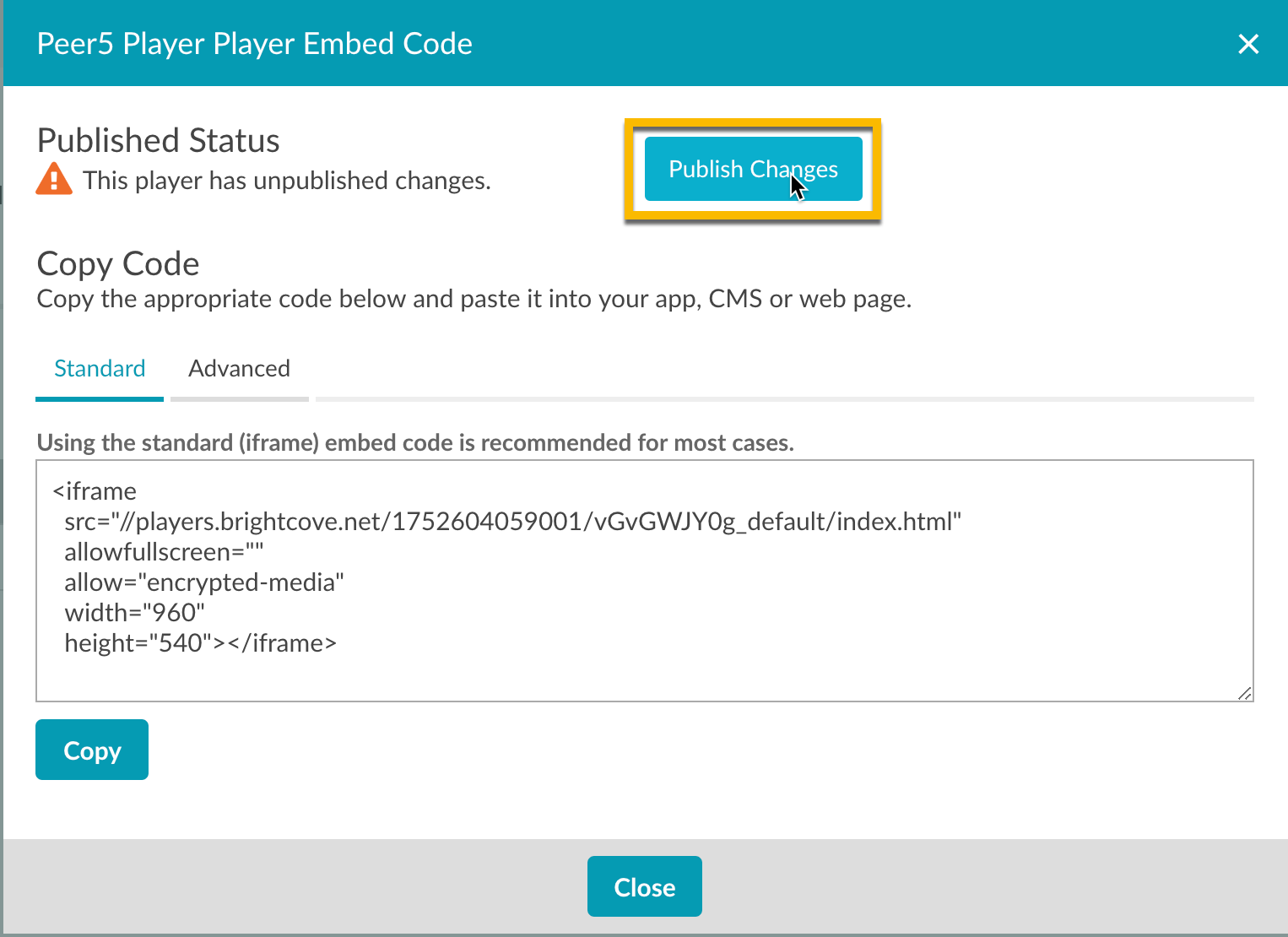
[ 公開して埋め込み] をクリックし、[ 変更を公開] をクリックします。

プレーヤーの変更を公開
統合をテストする
統合をテストする手順
- Studioのメディアモジュールに移動します。
-
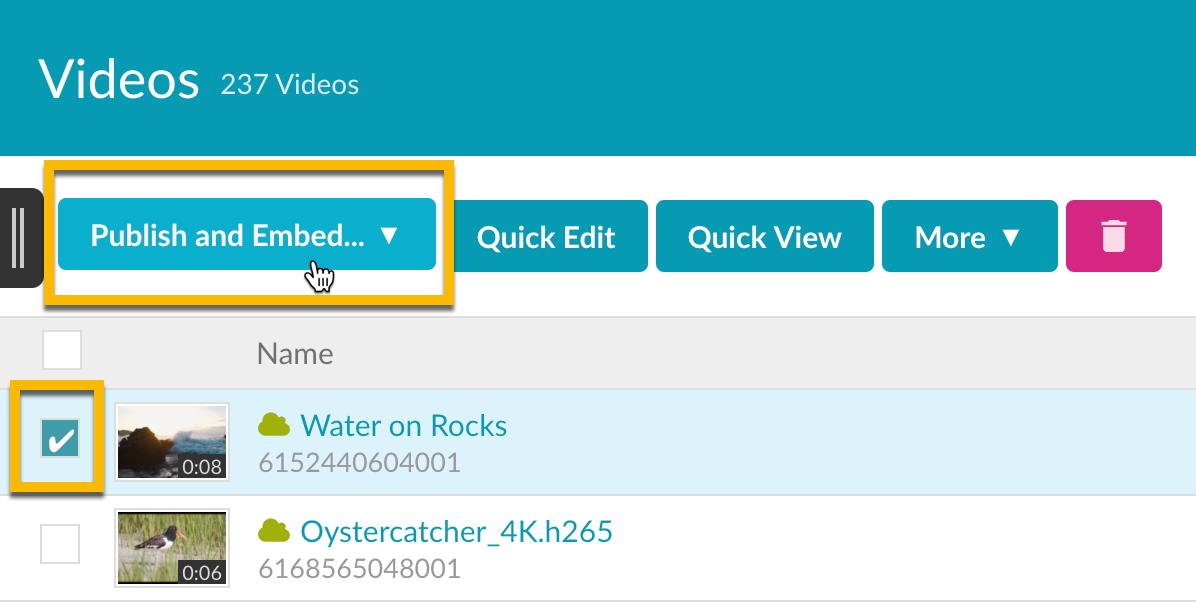
ビデオを選択し、[ 公開して埋め込む] をクリックし、[ Web プレーヤー] を選択します。

動画の公開 - Peer5 対応プレーヤーを選択します。
- [ブラウザでプレビュー] の下のリンクをクリックして、新しいタブでプレーヤーを開きます。
&peer5_show_stats=trueURLの末尾に追加します。-
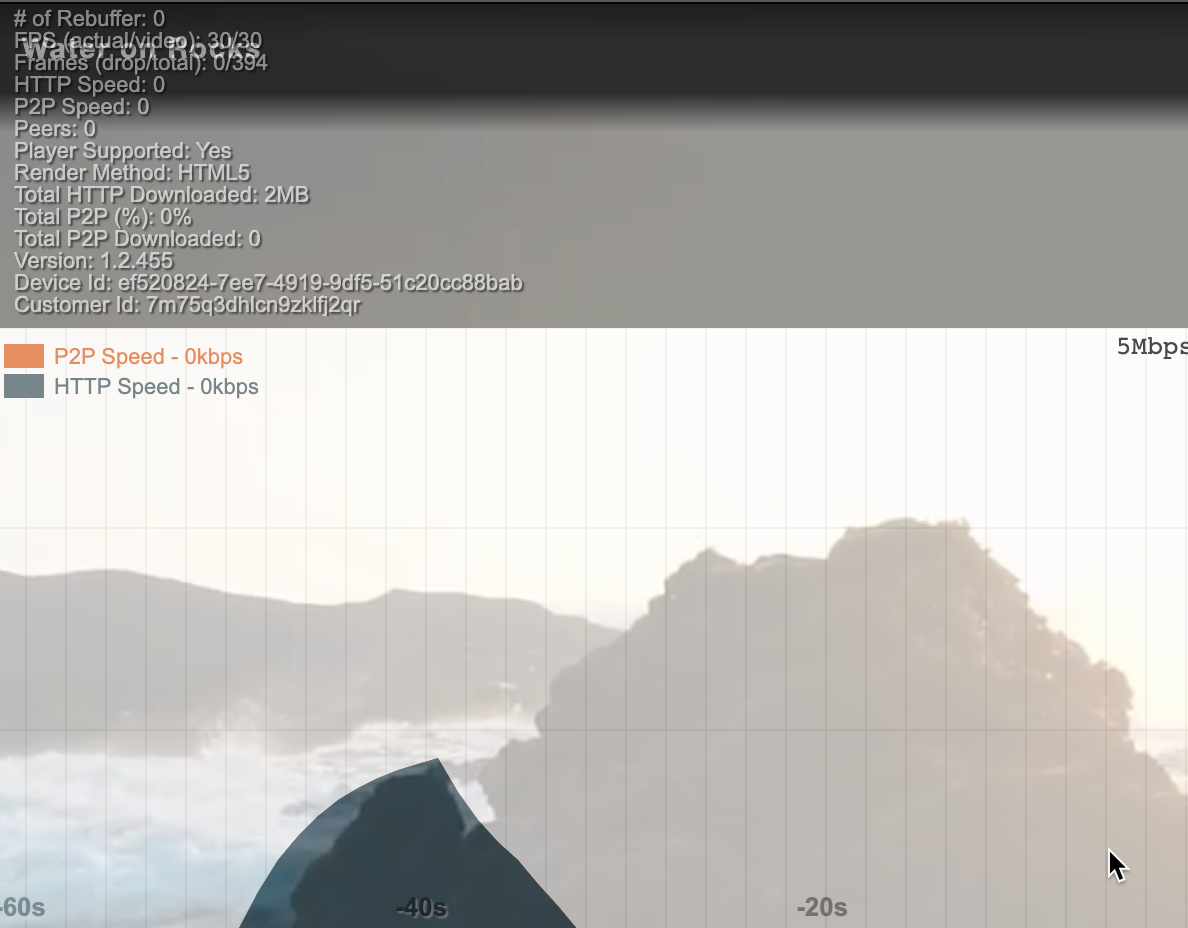
Peer5 オーバーレイウィンドウが表示されます。ビデオを再生すると、Peer5 にも送信されているデータが表示されます。

ピア5 プレーヤーオーバーレイ


