SharePoint-Brightcoveコネクタ4.0 / 4.1:コネクタの使用
ビデオの追加と編集
SharePoint Connector を使用すると、コンテンツ作成者はローカルコンピュータからビデオをアップロードし、ビデオのメタデータを編集できます。
動画の追加

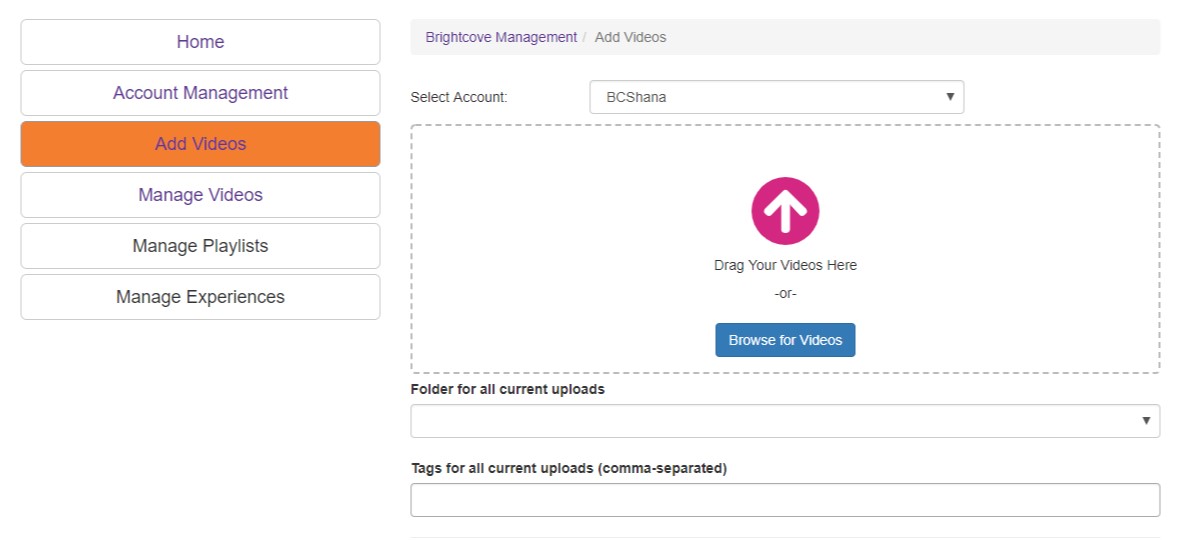
Connector の [ビデオを追加] セクションを使用して、新しい動画を Video Cloud にアップロードします。ユーザーが [ビデオを追加] にアクセスすると(権限がある場合)、次のフィールドが表示され、Video Cloud に送信されるメタデータを入力できます。
- アカウントの選択 -このドロップダウンリストには、ユーザーが動画を追加することを許可されているすべてのアカウントが表示されます。これは、アカウントグループの割り当てによって有効になります。アップロードを有効にするには、ユーザーはアカウントを選択する必要があります。
- ビデオファイル -ビデオファイルをボックスにドラッグするか、「参照」ボタンをクリックしてローカルファイルシステムエクスプローラを開き、アップロードするビデオファイルを選択します。これは、画面を切り替えることなく複数回繰り返すことができます。この画面から設定する場合は、フォルダタグと Brightcove タグの後にこの手順を実行する必要があります。後で編集することもできます。
- フォルダ -ビデオは、組織的な目的のために特定のフォルダに保存することができます。
- ブライトコーブのタグ -SharePoint に保存されるだけでなく、Video Cloud タグ情報にも保存されるデータタグ。これらは、一部のクライアントがこのインターフェイスに追加する SharePoint メタデータタグとは区別され、SharePoint にのみ保存されます (Video Cloud に転送されません)。
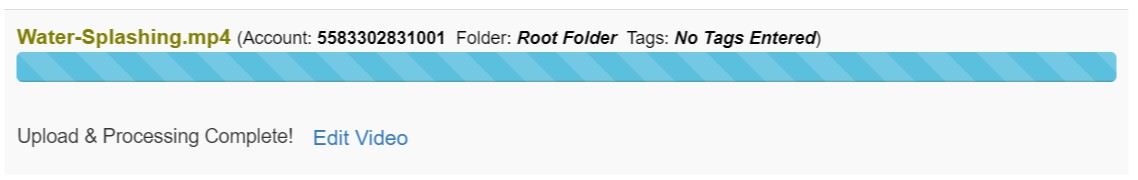
動画の処理が完了すると、「ビデオの編集」リンクが表示され、ユーザーはメタデータを追加できます。

動画の編集
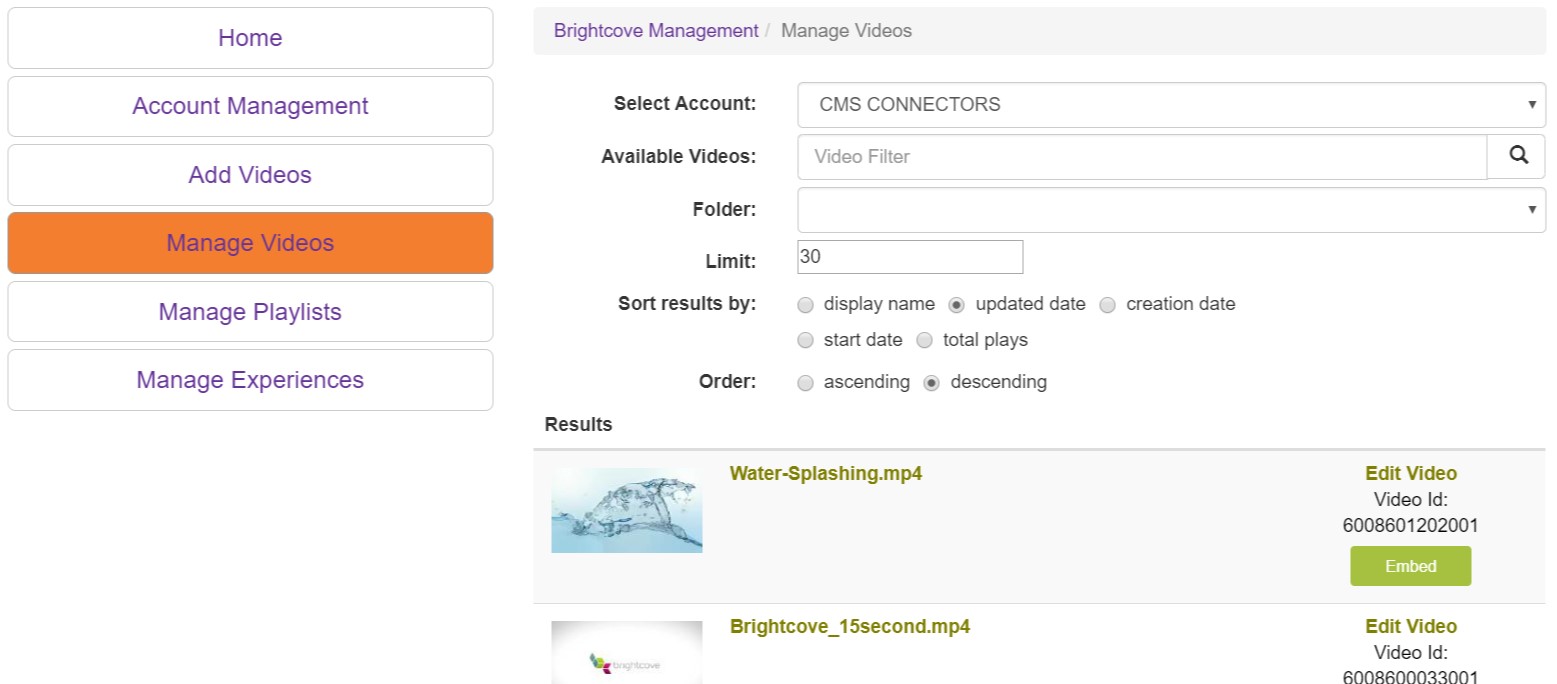
[ビデオの編集] 画面には、アップロード後に [ビデオの編集] リンクを使用するか、[ビデオの管理] に移動して目的の動画をクリックする方法の両方からアクセスできます。

ユーザーは、「利用可能なビデオ」フィールドに検索語を入力し、データのソート方法を選択することによってビデオを検索することもできます。ビデオの名前または [ビデオの編集] リンクをクリックすると、[ビデオの編集] ページに移動します。

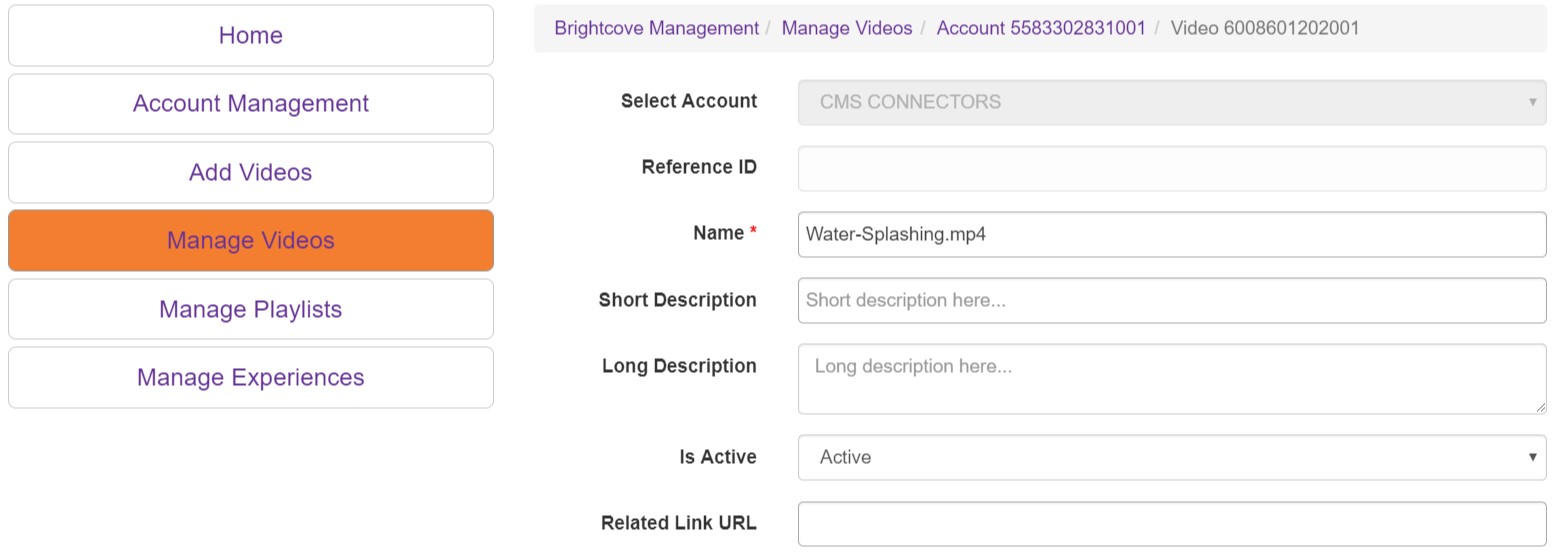
動画のアップロード先の Brightcove Video Cloud アカウントは変更できませんが、動画の名前、説明、アカウントに含まれるカスタムフィールドなど、その他のほとんどの情報は変更できます。[名前] はファイル名から自動生成されますが、変更できます。
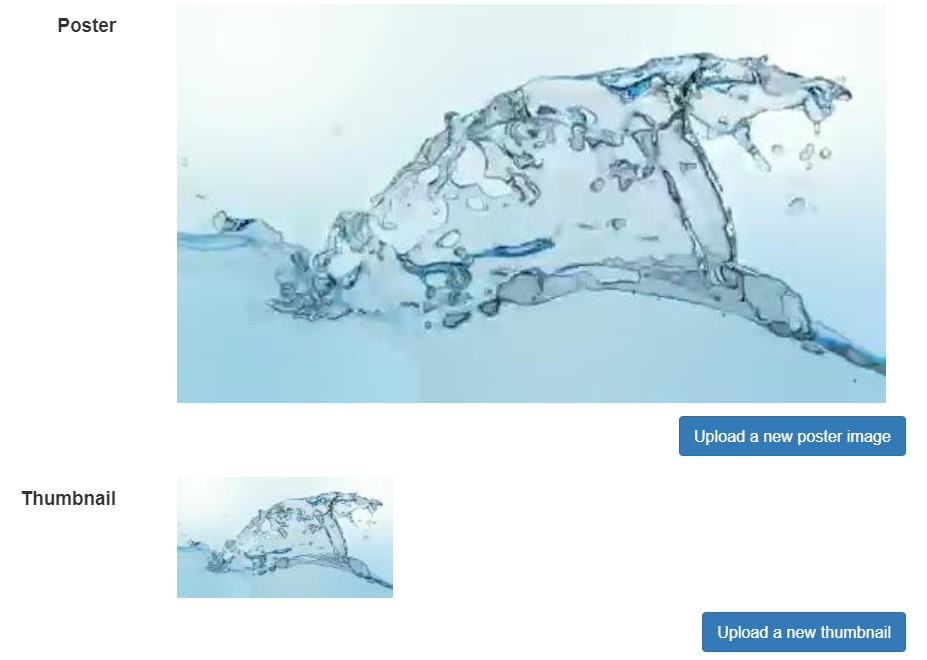
ポスターとサムネイルも生成されますが、ここでも変更できます。画像を変更するには 2 つの方法があります。ビデオの右上隅にあるキャプチャボタンを使用して、ビデオから新しいスクリーンキャップをキャプチャすることも、新しい画像をアップロードすることもできます。


テキストトラックの追加
テキストトラックは、最初のアップロード時またはその後の更新時に任意のビデオに追加できます。ビデオには、1 つまたは複数のテキストトラックを関連付けることができます。ユーザーは、動画に追加するテキストトラックの種類(ファイルアップロード、URLアップロード、リモートURL)を選択できます。「なし」が選択されている場合、セクションにはどのフィールドも表示されません。
重要:1 つの動画では、ファイルアップロード、URL アップロード、リモート URL の組み合わせはサポートされません。各ビデオに関連付けることができるテキストトラックのタイプは 1 つだけです。
ファイルのアップロード
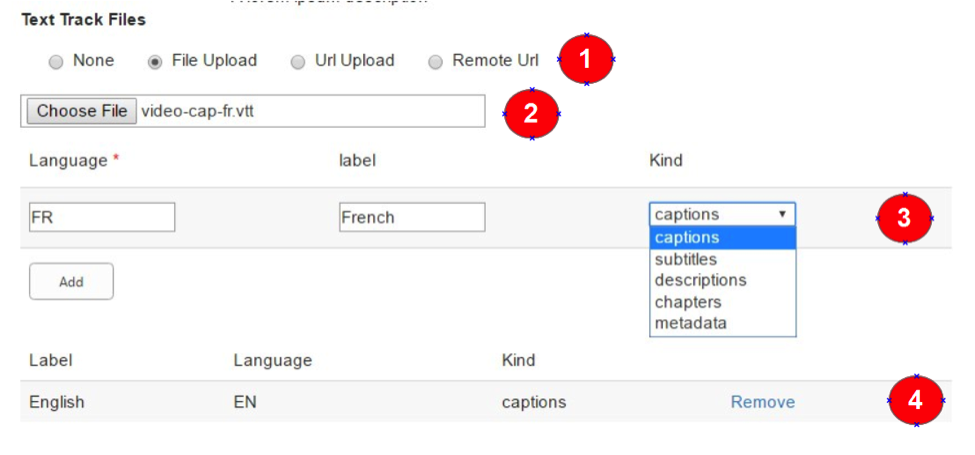
テキストトラックファイルで「ファイルのアップロード」を選択すると、次のフィールドが表示されます。

- テキストトラックのタイプを選択 -ファイルアップロード、URLアップロード、またはリモートURLを選択できます。
- ファイル選択 -テキストトラックファイルの選択。
- テキストトラックのプロパティ -テキストトラックに関連付けられたプロパティを設定します。[追加] をクリックすると、次のアップロード/更新時にテキストトラックが動画データに追加されます。
- 言語 -テキストトラックの言語の 2 文字のコード(有効な BCP 47 言語タグ)。たとえば、英語の場合は「en」。
- ラベル -字幕に使用できるさまざまな言語を一覧表示するメニューなど、ユーザーに表示されるトラックのラベル。
- Kind -リストされている 5 つのサポートされているトラックタイプのうちの1つ
- 追加/キューされたテキスト・トラックのリスト:次の保存時にアップロード待ちの既存のテキスト・トラックと新しいテキスト・トラックの一覧を表示します。テキストトラックは、[削除] リンクをクリックしてビデオを保存することで削除できます。
URL アップロード、リモート URL アップロード
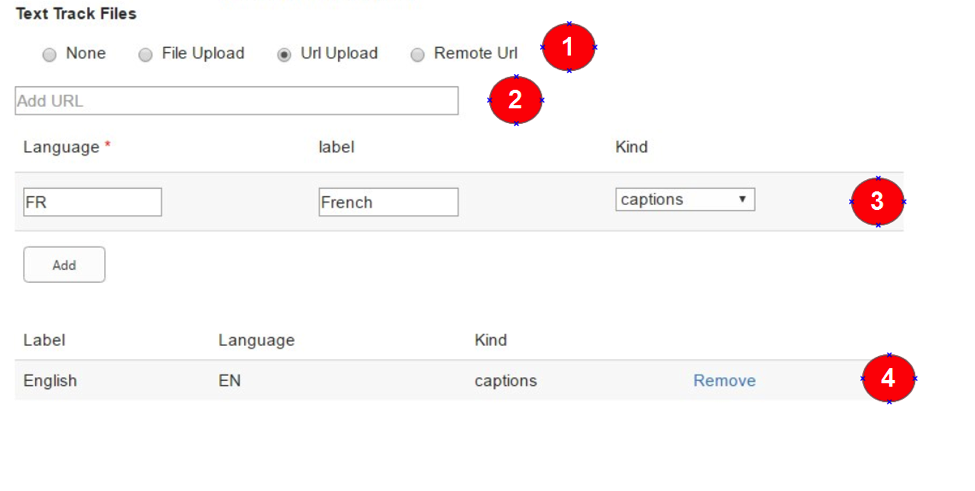
これらのオプションのいずれかを選択すると、「File Upload」アップロードは、テキストトラックファイルへの完全修飾 URL パスを入力するテキストフィールドに置き換わります。
- URL アップロード-テキストトラックファイルが存在するパブリック URL を入力し、[アップロード] をクリックします。ファイルは Video Cloud にアップロードされます。
- リモート URL-テキストトラックファイルが存在するパブリック URL を入力します。URL は 250 文字未満である必要があります。キャプションはリモートURLからロードされます。

- テキストトラックのタイプを選択 -ファイルアップロード、URLアップロード、またはリモートURLを選択できます。
- Add URL -テキストトラックファイルへの完全修飾 URL パスを入力するフィールド。
- テキストトラックのプロパティ -テキストトラックに関連付けられているプロパティの設定を許可します。[追加] をクリックすると、次のアップロード/更新時にテキストトラックが動画データに追加されます。
- 言語 -テキストトラックの言語の 2 文字のコード(有効な BCP 47 言語タグ)。たとえば、英語の場合は「en」。
- ラベル -ユーザーに表示されるトラックのラベル (字幕に使用できるさまざまな言語を一覧表示するメニューなど)。
- Kind -リストされている 5 つのサポートされているトラックタイプのうちの 1 つ。
- 追加/キューされたテキスト・トラックのリスト:次の保存時にアップロード待ちの既存のテキスト・トラックと新しいテキスト・トラックの一覧を表示します。テキストトラックは、[削除] リンクをクリックしてビデオを保存することで削除できます。
プレイリストとエクスペリエンスの追加、インポート、削除
Connector の [プレイリストの管理] セクションは、新しいプレイリストの作成や、編集や更新などの既存のプレイリストの参照と管理に使用されます。動画とは異なり、プレイリスト情報は SharePoint に保存されず、このセクションでアカウントを参照するたびに Video Cloud から取得されます。このため、API を介したプレイリストデータの可用性には、以下のセクションで説明する遅延がいくつかあります。
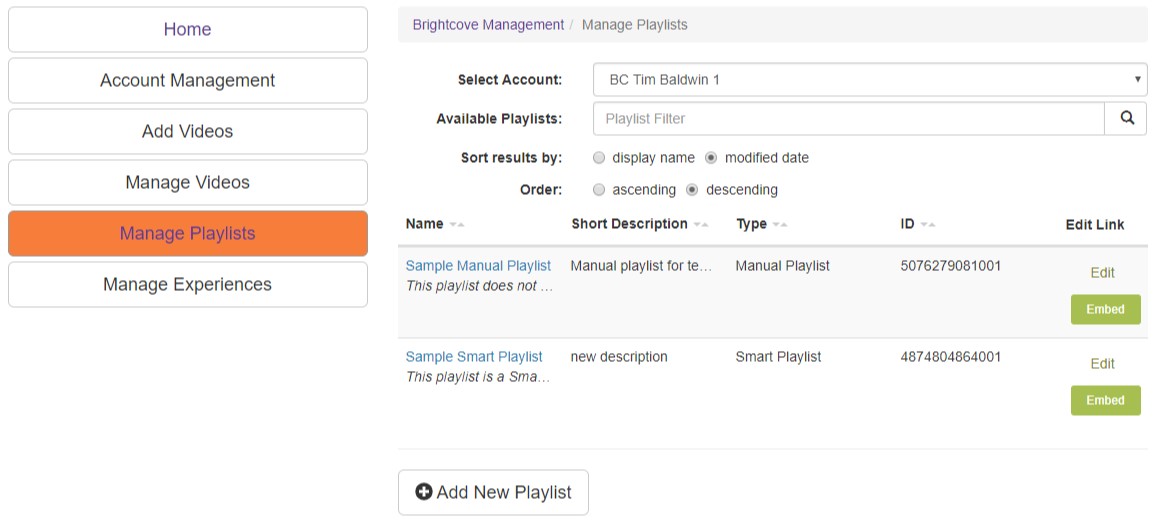
プレイリストの管理ランディングページ
「プレイリストの管理」ランディングページには、使用可能なアカウントでプレイリストの参照や新規作成に使用できるフィールドのリストが表示されます。

- アカウントの選択 -このドロップダウンリストには、ユーザーがアクセスを許可されているすべてのアカウントが表示されます。これは、アカウントグループの割り当てによって有効になります。プレイリストの一覧を表示するには、ユーザーはアカウントを選択する必要があります。
- 利用可能なプレイリスト -プレイリストを検索するには、このフィールドに語句を入力します。
- プレイリスト表示列 -プレイリストのデータは、これらの列に表示されます。結果は、列見出しをクリックすることで、任意の列でソートできます。
- プレイリストのリスト -各プレイリストには、次の項目が含まれます。
- プレイリスト名-名前をクリックすると、そのデータを編集するためのプレイリストが開きます。
- 再生リストでアクティブなビデオ ID のリスト。
- 簡単な説明。
- プレイリストのタイプ- 手動プレイリストまたはスマートプレイリスト。
- プレイリストの ID (ビデオクラウドプレイリスト ID)。
- 「プレイリストの編集」リンク。このリンク (または [名前] をクリック) は、プレイリストを開いて編集したり、詳細を表示したりするために使用されます。
- 新しいプレイリストを追加 -選択したアカウントに新しいプレイリストを作成するには、このボタンをクリックします。
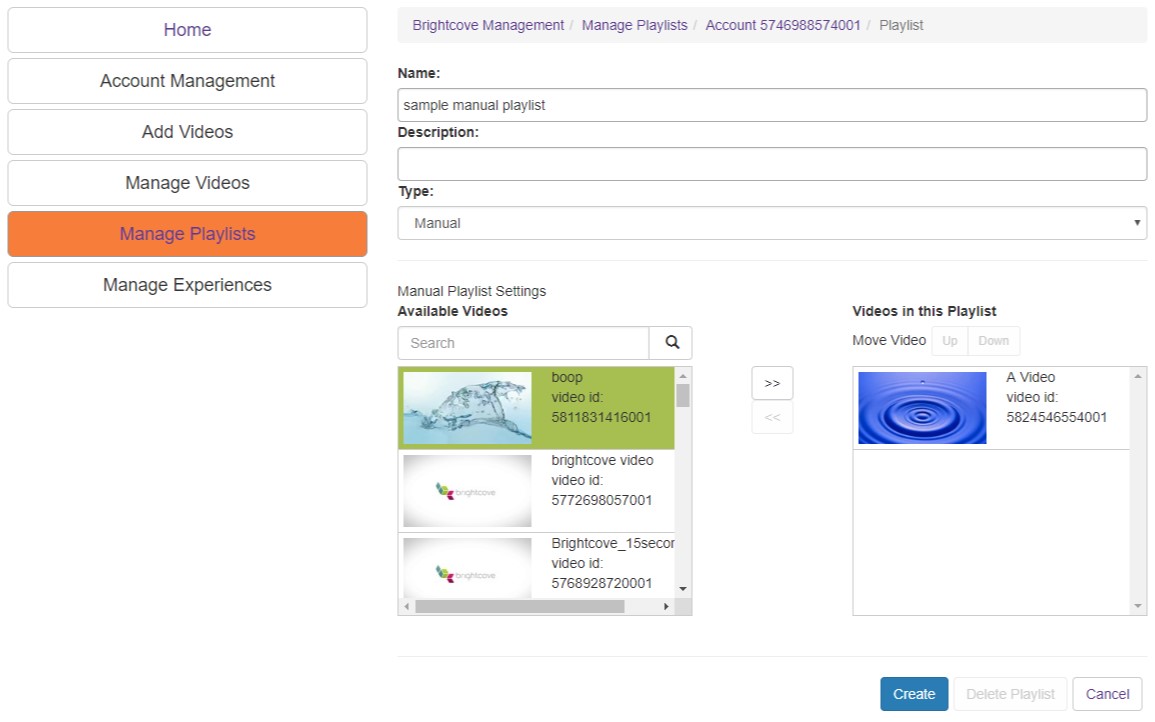
新しい手動プレイリストの追加
アカウントに新しいプレイリストを追加するには、ユーザーは [新しいプレイリストの追加] ボタンをクリックします。[プレイリストの追加] フォームが開きます。

動画を再生リスト内で上下に移動するには、移動するビデオを選択し、[ビデオ移動] オプションを有効にして [上/下] ボタンを使用します。一度に複数のビデオを移動できます。
- 名前 -新しいプレイリストの名前。
- 説明 -プレイリストの簡単な説明。
- Type -プレイリストのタイプ。この場合、[手動] に設定する必要があります。
- 利用可能なビデオ -検索ボックスとアカウントで利用可能なビデオのリストを表示します。これにより、ユーザーはプレイリストに追加するビデオの選択肢を絞り込むことができます。
- アクション矢印 -選択した動画を再生リストの中または外に移動します。
- このプレイリストの動画 -プレイリストの現在の動画がここに表示されます。
- 作成 -変更をコミットし、新しいプレイリストを作成するプロセスを開始します。
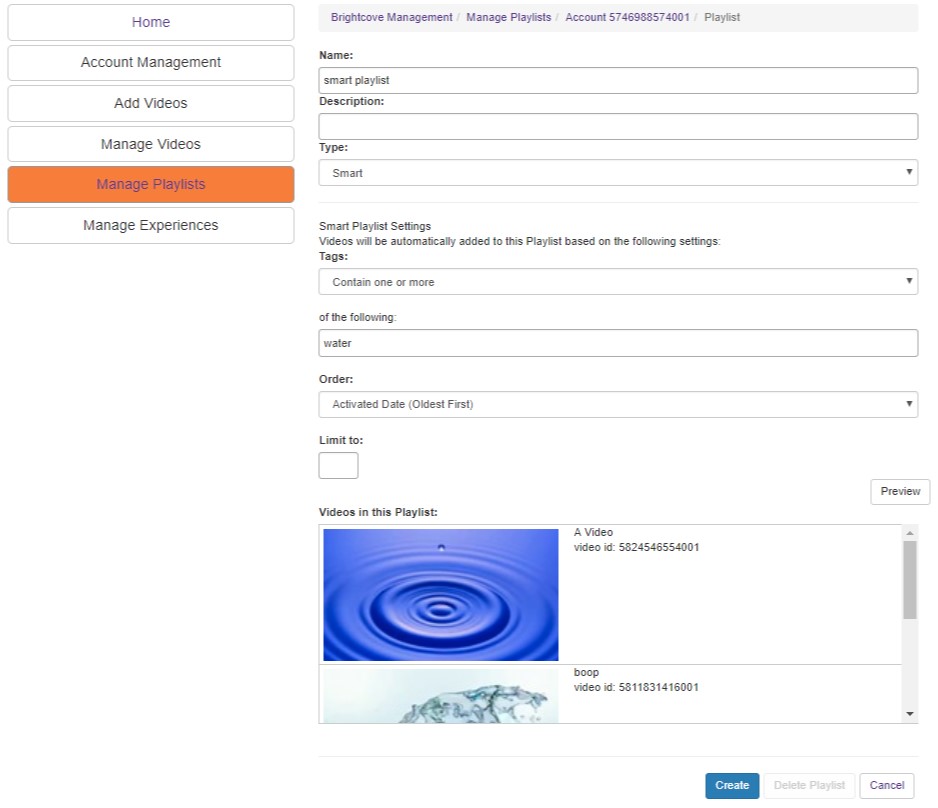
新しいスマートプレイリストの追加

- 名前 -新しいプレイリストの名前。
- 説明 -プレイリストの簡単な説明。
- Type -プレイリストのタイプ。この場合、Smart に設定する必要があります。
- タグ -スマートプレイリストの場合、ユーザーはプレイリストのフィルタリングに使用できるタグを 1 つ以上選択できます。最初のドロップダウンでは、ユーザーが「1つ以上を含む」または「すべてを含む」を選択し、2番目のドロップダウンでスマートプレイリストのタグを入力できます。選択内容に応じて、いずれかのタグを持つすべての動画が表示されるか、またはすべてのタグを含む動画のみが表示されます。
- 順序 -これは、ユーザーが一致するビデオの順序を設定する方法を指定することができます。次の選択肢があります。
- 五十音順
- 有効日 (新しい順)
- 有効日 (古い順)
- 総再生数
- 最後の週再生
- 開始日 (古い順)
- 開始日 (新しい順)
- 制限する -プレイリストに含める動画の最大量。
- プレビュー -選択したオプションで現在機能しているプレイリストを表示するには、ここをクリックします。
- このプレイリストの動画 -プレイリストの現在の動画がここに表示されます。
- 作成 -変更をコミットし、新しいプレイリストを作成するプロセスを開始します。
既存のプレイリストの編集
既存のプレイリストを編集するには、[プレイリストの管理] ページの右端にある動画の名前または編集リンクをクリックします。これにより、[新しいプレイリストの追加] ページとほぼ同じページに移動しますが、[作成] ボタンの代わりに [保存] ボタンがあります。プレイリストの種類を除いて、ほとんど何でも編集できます。タイプを変更して保存することはできますが、プレイリストを再度表示しても、変更は実際には保存されません。
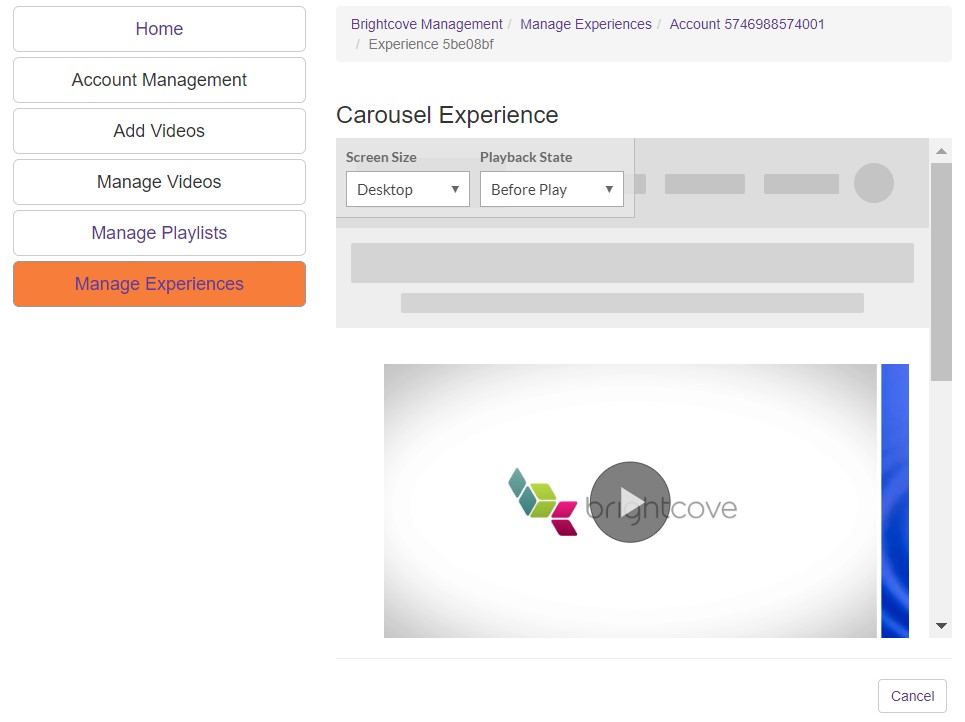
体験談
エクスペリエンスを表示するには、[エクスペリエンスを管理] タブをクリックします。利用可能なエクスペリエンスが一覧表示され、利用可能になります。名前をクリックすると表示でき、エクスペリエンスがページに埋め込むこともできますが、編集できるのは Brightcove Studio のみです。デスクトップとモバイルの両方で Experience がどのように表示されるか、さまざまな再生状態での表示方法を表示するオプションがあります。

SharePoint サイトにビデオを追加する
SharePoint サイトにビデオを埋め込むには、モダン UI とクラシック UI のどちらを使用しているかによって、いくつかの異なる方法があります。埋め込みプロセスは異なりますが、どちらのUIでも、動画、プレイリスト、エクスペリエンスを埋め込むプロセスは同じです。ブライトコーブの動画アイコンではなく、ブライトコーブプレイリストアイコンまたは Brightcove Experience アイコンをクリックするだけです。
モダンUI
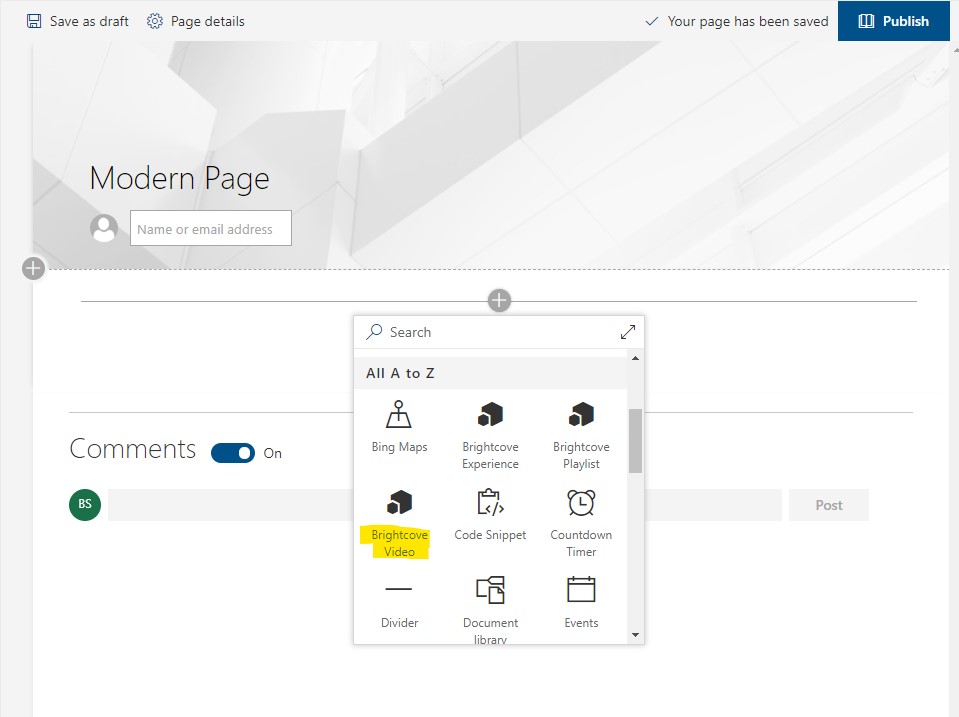
Modern UI で、最初にプラス記号をクリックして、新しいアプリパーツを目的の場所に追加します。[Brightcoveの動画] を選択します。

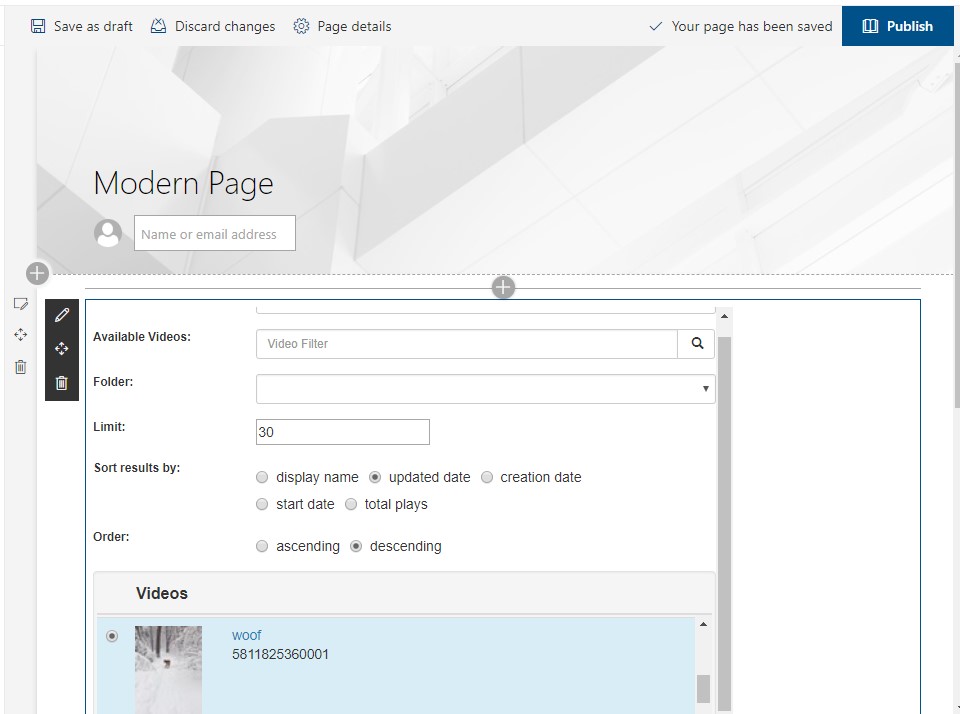
選択ウィンドウが開きます。動画を選択し、下にスクロールして [適用] をクリックします。


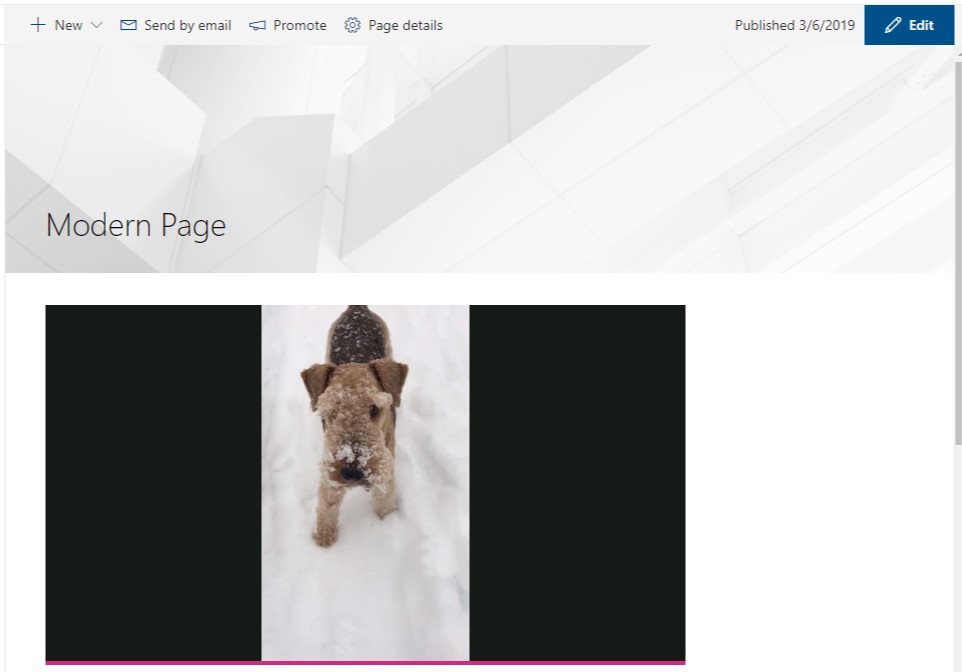
ビデオはすぐには表示されませんが、[公開] または [下書きとして保存] をクリックすると、完成したページが埋め込まれたビデオが表示されます。

クラシック UI
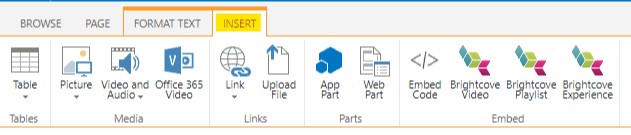
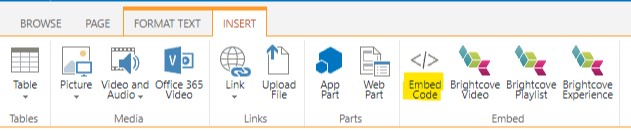
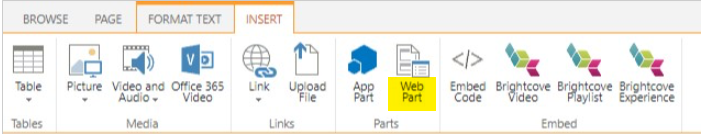
モダン UI には埋め込む方法が 1 つだけありますが、クラシック UI には 3 つのオプションがあります。それらのすべては、上部ツールバーの右端にある「挿入」メニューから表示されます。

埋め込み
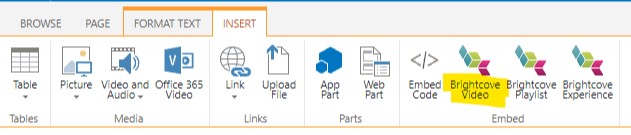
まず、[ブライトコーブの動画] アイコンをクリックします。または、プレイリストまたはエクスペリエンスを埋め込む場合は、それらをクリックします。プロセスは同じです。

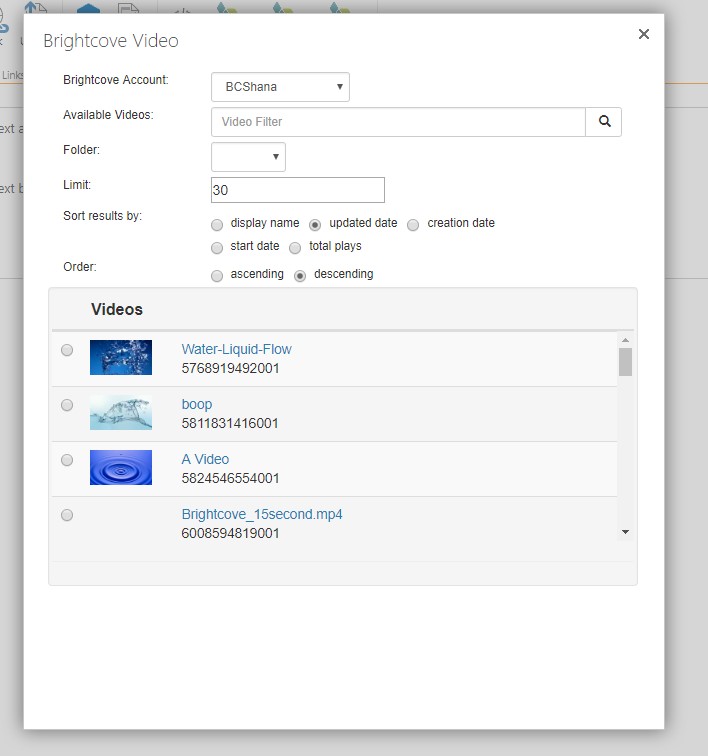
これにより、Brightcoveの動画選択メニューが開きます。

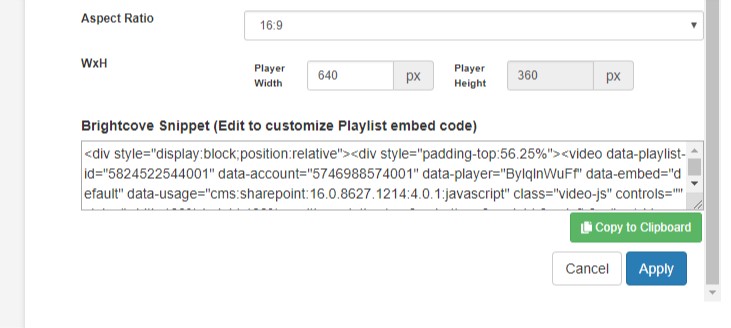
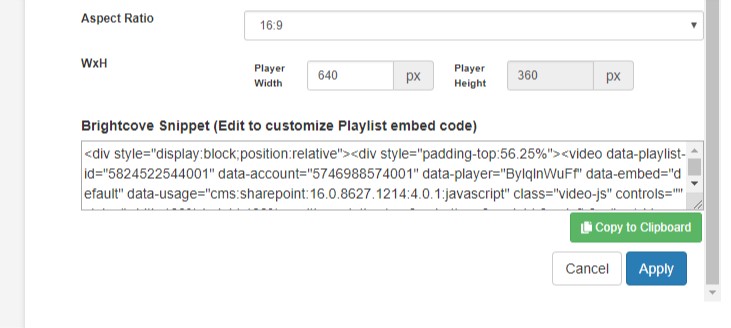
動画を選択し、下にスクロールして [クリップボードにコピー] をクリックします。

Brightcove 動画ウィンドウを閉じ、[挿入] メニューの [埋め込み] をクリックします。

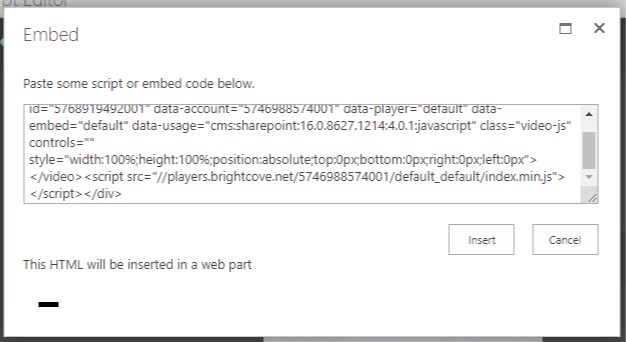
コピーしたコードをボックスに貼り付け、[挿入] をクリックします。

あなたのビデオがページに表示されます。
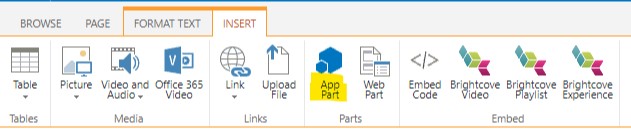
アプリパーツ
App Part を追加するには、App Part アイコンをクリックします。

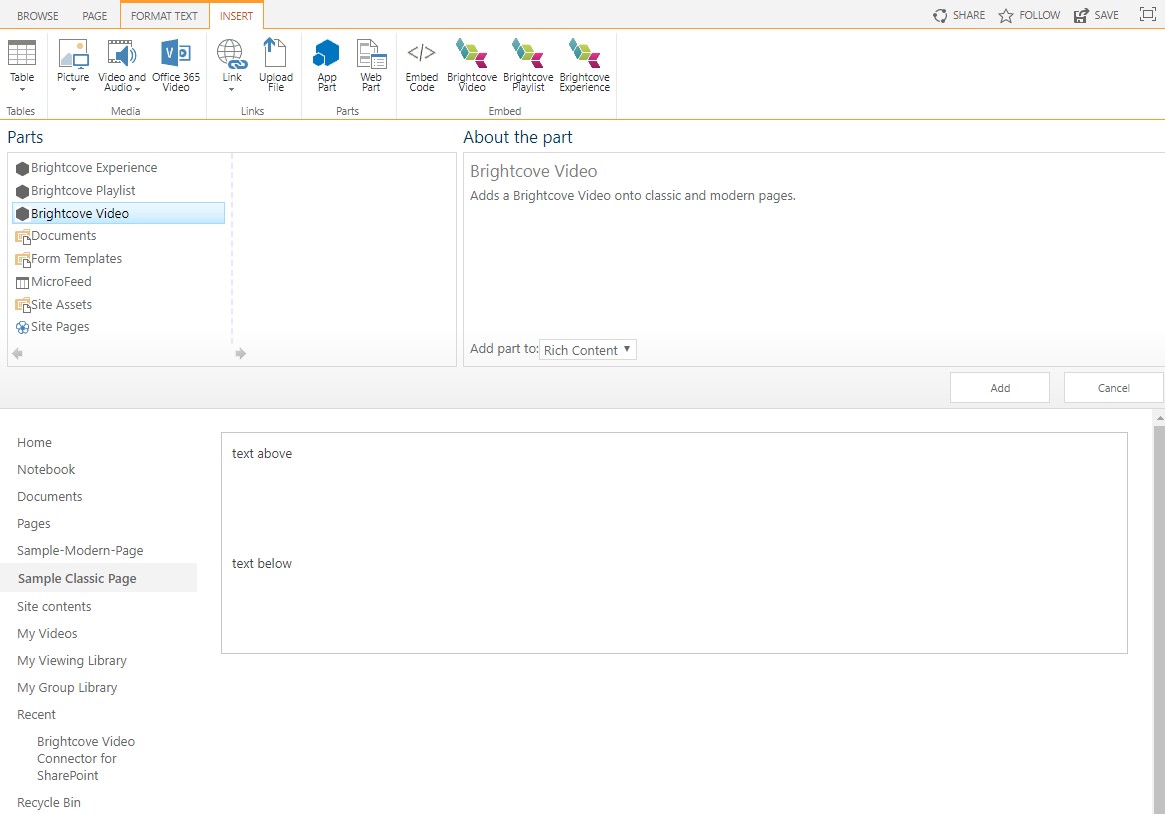
これにより、さまざまなアプリパーツのオプションを提供するメニューが開きます。[Brightcoveの動画] オプションを選択します。

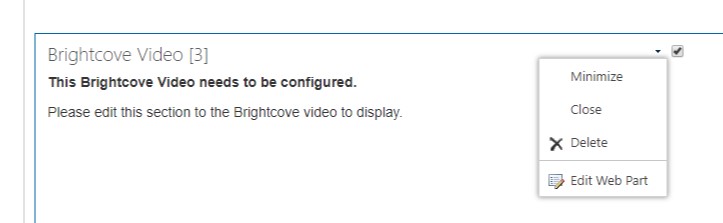
これにより、Web パーツがページに追加されますが、最初はビデオが添付されていません。

チェックボックスをオンにし、矢印をクリックして [Web パーツの編集] を選択します。これにより、Brightcove 動画が開き、動画を選択できます。下部の [適用] をクリックします。ページを保存すると、ビデオが表示されます。
Web パーツ

Web パーツは、2 つの方法のいずれかで追加できます。[Web パーツ] アイコンをクリックすると、[アプリパーツ] メニューに似たメニューが表示され、同じ手順に従っても同じ結果が得られます。
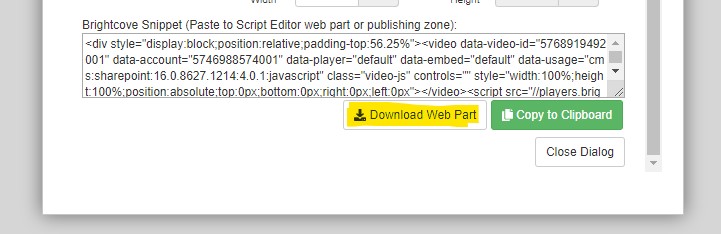
[Brightcove 動画] ボタンをもう一度クリックして動画を選択することもできますが、今回は [Dowload Web パーツ] を選択します。

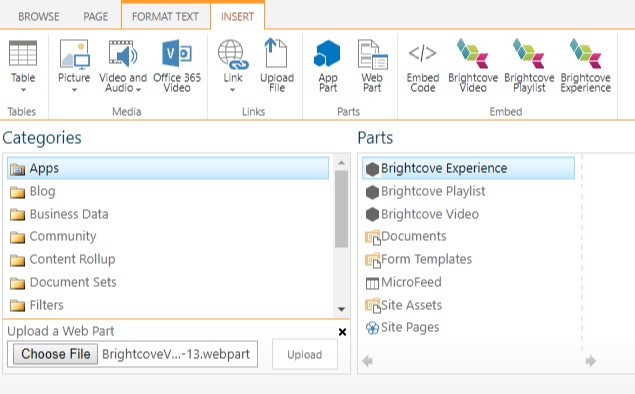
ファイルがコンピュータにダウンロードされます。[Web パーツ] アイコンをクリックします。メニューが開いたら、ファイルを [Web パーツのアップロード] フィールドにアップロードします。[アップロード] をクリックします。

あなたのビデオがあなたのページに表示されます。


