Adobe-AEM-Brightcoveコネクタ:構成
はじめに
Adobe-AEM-Brightcove コネクタを使用すると、AEM 内で Brightcove Video Cloudの動画とプレーヤーを管理し、AEM ページに動画を簡単に埋め込むことができます。
設定手順
以下のセクションでは、クラシック インターフェイスを使用して Adobe-AEM-BrightCove コネクタを構成する手順について説明します。これらの手順を完了する前に、コネクタをインストールする必要があります。 Adobe-AEM-brightCove コネクタ:インストールを参照してください。
DAM トランスコーディングを無効にする
デフォルトでは、AEM DAM に動画をアップロードすると、バックグラウンドで ffmpeg が実行され、動画をさまざまなフォーマットにトランスコードします。 DAM でトランスコードされた動画が必要ない場合は、トランスコーディングをオフにして、処理時間とストレージを節約する必要があります。
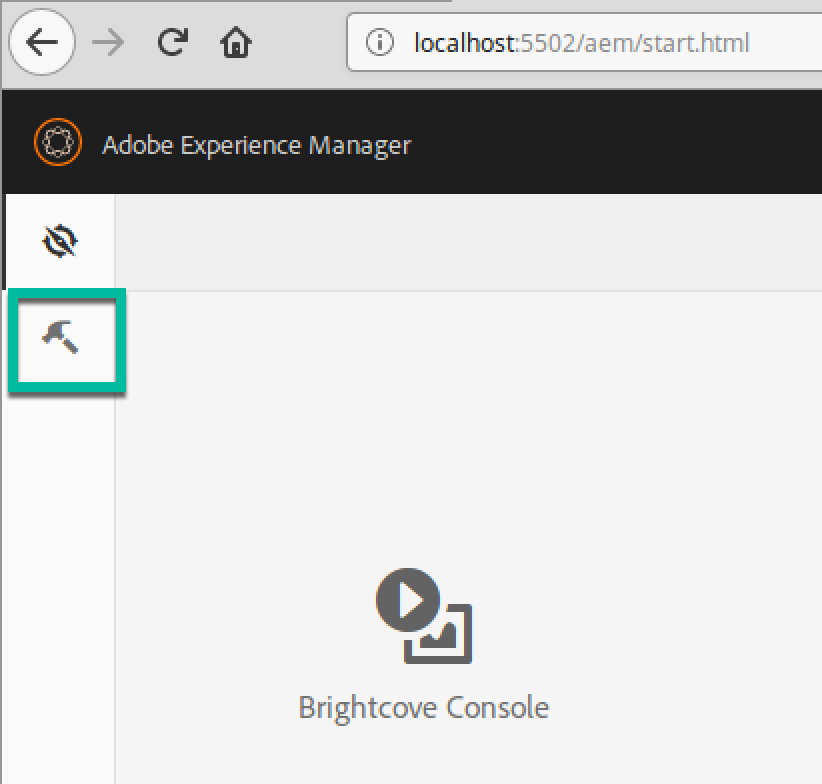
- AEM ツールを開きます:

AEM ツール - ワークフローを選択します:

ワークフローツール - モデルを選択します:

モデルツール - リストビューを選択します:

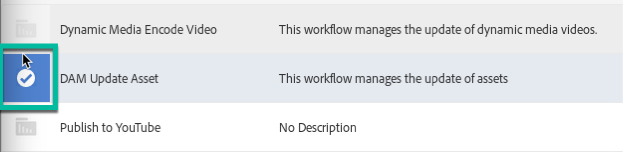
リストビュー - DAM アセットのアップデートを選択します:

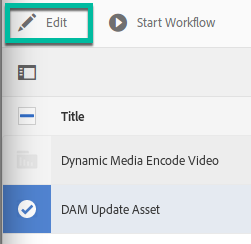
DAM 資産設定の更新 - [編集] を選択します:

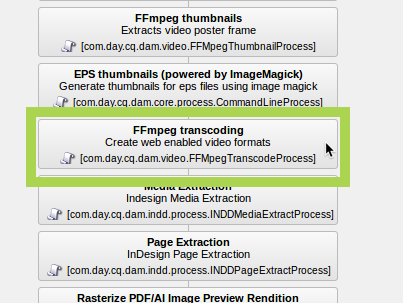
[編集] を選択します - ワークフローから [FFmpeg トランスコーディング] をダブルクリックして編集します:

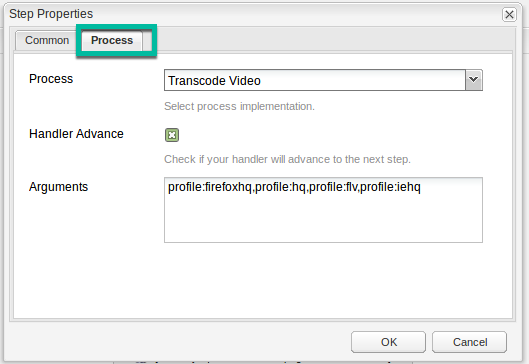
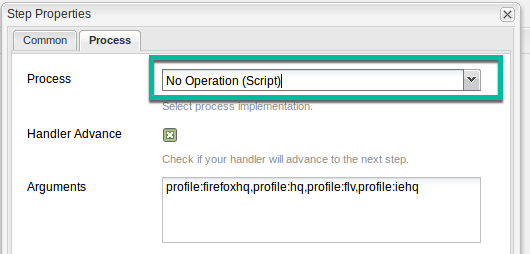
FFmpeg トランスコーディングを選択 - [ステップ プロパティ] ダイアログで [プロセス] タブを選択します:

[プロセス] タブを選択 - プロセスを「オペレーションなし」に変更します:

プロセスを変更する - OK をクリックしてダイアログを閉じ、変更を保存します。

変更の保存
ローカルでトランスコードされたビデオアセットが必要な場合は、AEM サーバーに ffmpeg がインストールされていることを確認する必要があります。
- コマンドラインを開いて次のように入力して、 FFmpegがインストールされていることを確認します:
ffmpeg ffmpegコマンドが見つからない場合は、インストールする必要があります:
アカウント情報の入力
これで、Video Cloud アカウント情報を使用して AEM-BrightCove コネクタを設定する準備ができました。
- AEM Web Console Configuration Manager を開きます(http://localhost:4502/system/console/configMgr)
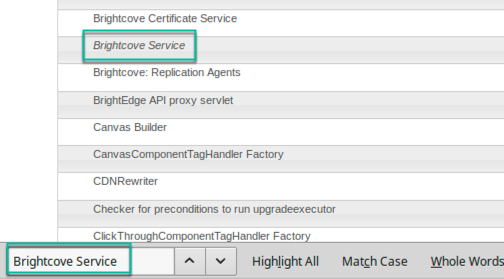
- Brightcove サービス を検索して、サービスを見つけます:

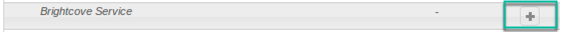
Brightcoveサービスの検索 - 新しい設定を追加するには、
+記号をクリックします。
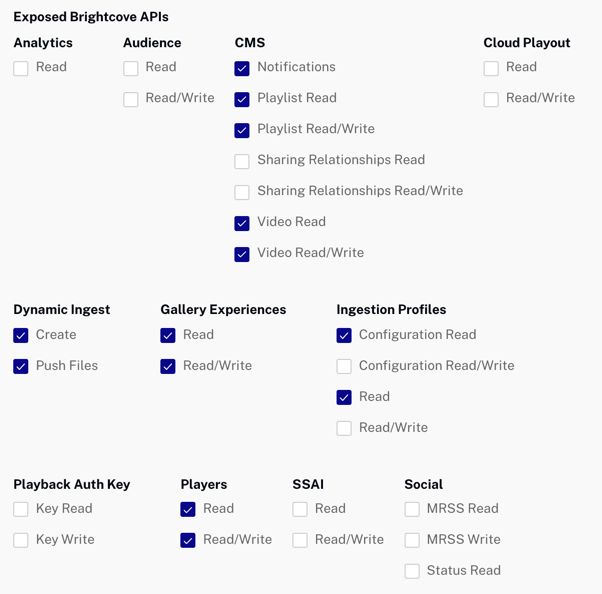
設定の追加 - ダイアログで、以下のように値を入力します。クライアントIDとクライアントシークレットの取得方法については、API認証クレデンシャルの管理を参照して下さい。ここで必要な権限は次のとおりです:

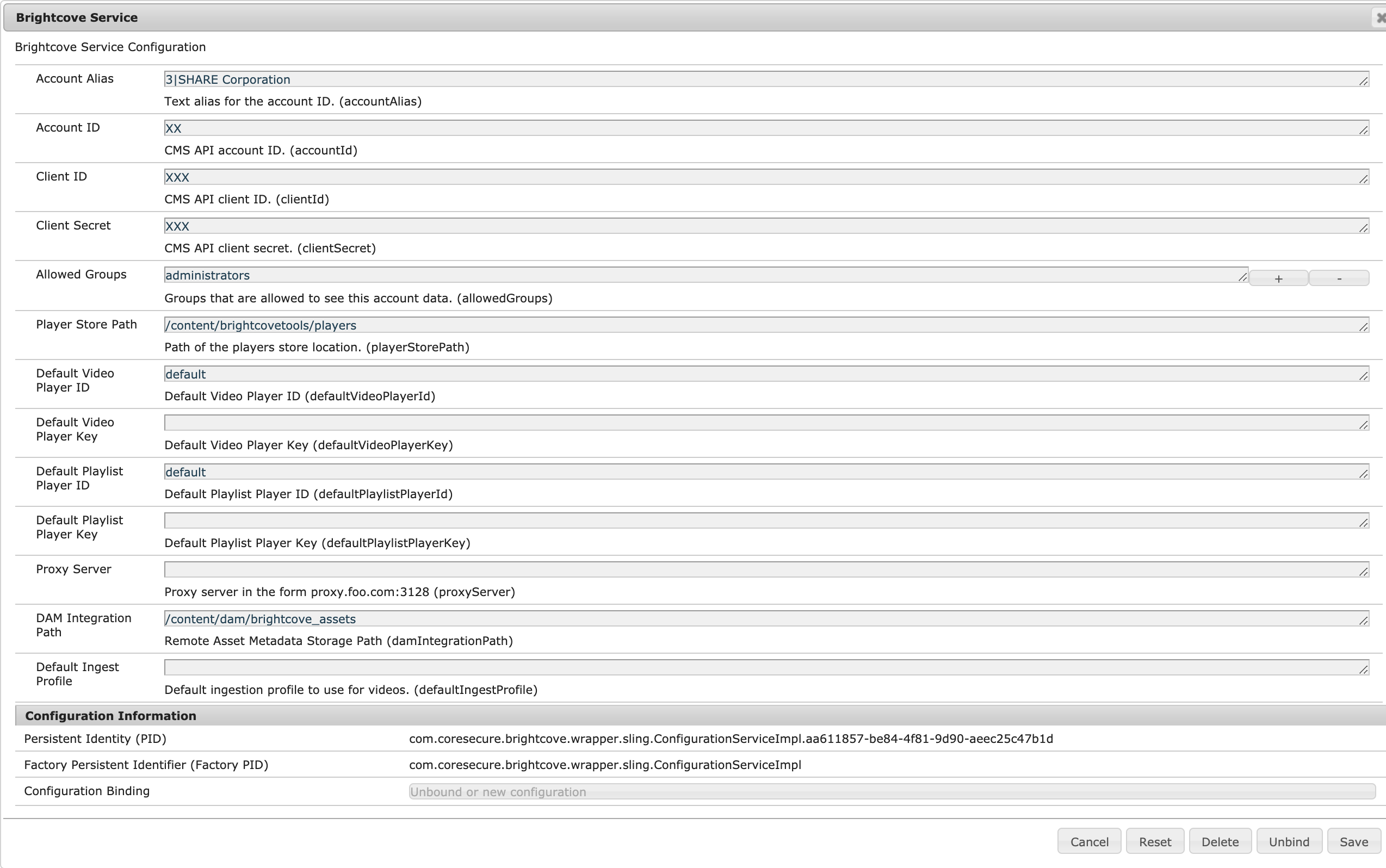
必要な API アクセス許可 - 設定フォームの推奨値は次のとおりです。
- Account Alias :コネクタに表示されるアカウント名を入力します (必須)。
- Account ID : Brightcove のパブリッシャー ID を入力します (必須)。
- Client ID : Brightcove API 認証ページから Brightcove クライアント ID を入力します (必須)。
- Client Secret :Brightcoveのクライアントシークレット API を入力します (必須)。
- Allowed Groups : コネクタにアクセスするグループを指定します (必須)。自身が含まれているグループであることを確認して下さい。
- Players Store Path : デフォルト値を維持するか、このBrightcoveアカウントのプレーヤー用の任意のフォルダを使用します (必須)。
- Default Video Player ID : デフォルト値を維持するか、別のプレーヤー ID を選択します (必須)。
- Default Video Player Key :非推奨、空白のままにするか、以前のコネクタの値を使用します。
- Default Playlist Player ID : プレイリストを使用する予定の場合は、プレイリストに対して有効になっているプレイヤー ID を入力します (必須)。
- Default Playlist Player Key :非推奨、空白のままにするか、以前のコネクタの値を使用します。
- Proxy server :以前プロキシを使用していた場合は、空白のままにするか、プロキシを入力します。
- Dam Integration Path :デフォルト値を維持するか、Brightcoveアカウントの動画アセット用に任意のフォルダを使用します (必須)。
- Ingest Profile:空白の場合、デフォルトのプロファイルを使用します。空白またはデフォルトが機能しない場合は、Video Cloud バックエンドでデフォルト プロファイルが定義されているかどうかを確認するよう Brightcove サポートにお問い合わせください。
- 設定フォームの推奨値は次のとおりです。
- 設定をテストします。 http://localhost:4502/brightcove/admin を参照し、右上隅のプルダウンで追加したばかりの Brightcove アカウントを選択します。動画が表示されない場合は、以下のいずれかの理由が原因である可能性があります。
- API 認証情報アカウント ID、クライアント ID、クライアントシークレットがコネクタ構成に正しく入力されていない可能性があります。
- Brightcoveで API 認証情報が適切に設定されていません。
- 現在ログインしているユーザーは、許可されたグループ のメンバーに含まれていない。
- ネットワーク設定が、Brightcoveのクラウドサーバへの API アクセスをブロックしている場合。詳細は、「ネットワークおよび API 接続の問題のデバッグ」を参照してください。
- 複数の Video Cloud アカウントを使用する場合は、アカウントごとに前の手順を繰り返します。
Brightcoveプレーヤーのセットアップ
最後の設定タスクは、Brightcove プレーヤーをセットアップすることです。
- サイト管理ツール(クラシック UI では http://localhost:4502/siteadmin#/content、タッチ UI では http://localhost:4502/sites.html/content)に移動します。
- トップレベルの Web サイトフォルダーに、設定内のPlayers Store Pathに一致する新しいフォルダを作成します。デフォルトでは、設定内のフォルダがbrightcovetools で、その中に players というフォルダがあります。複数の Brightcove アカウントに接続している場合は、アカウントごとに固有のプレーヤー フォルダを作成することをお勧めします。
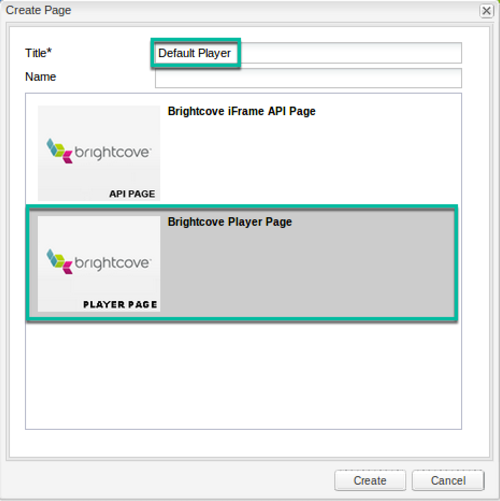
- Players フォルダ内に新しい Brightcove プレーヤーページを作成します。

プレ-ヤーページ作成 - ページを作成したら、クラシック UIで、そのページを右クリックし、 メニューから [プロパティ] を選択します。タッチ UI では、ページを選択し、[プロパティ] をクリックします。
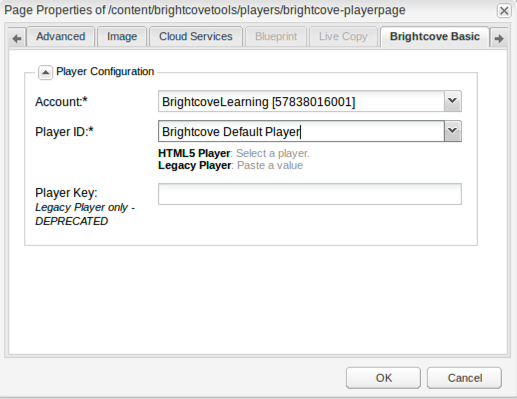
- ダイアログの [Brightcove Basic] タブで Brightcove アカウントを選択し、リストからプレーヤーを選択します。

プレーヤーの選択 - 複数のプレーヤーを公開できるようにする場合は、上記の手順を繰り返して、各プレーヤー用のページを作成します。
- プレイリストも使用する場合は、上記の手順を繰り返して、プレイリストプレーヤー用のページを作成します。
- 複数の Brightcove アカウントを使用している場合は、アカウントごとにプレーヤーページを作成する必要があります。
Brightcove アセットロケーションのメタデータ スキーマのアクティブ化
Touch UI を V5.4 以降のコネクタで使用している場合は、Brightcove アセットの場所のメタデータ スキーマを有効化する必要があります。クラシック UI のみを使用している場合は必要ありません。次の手順で、メタデータスキーマを有効化します。
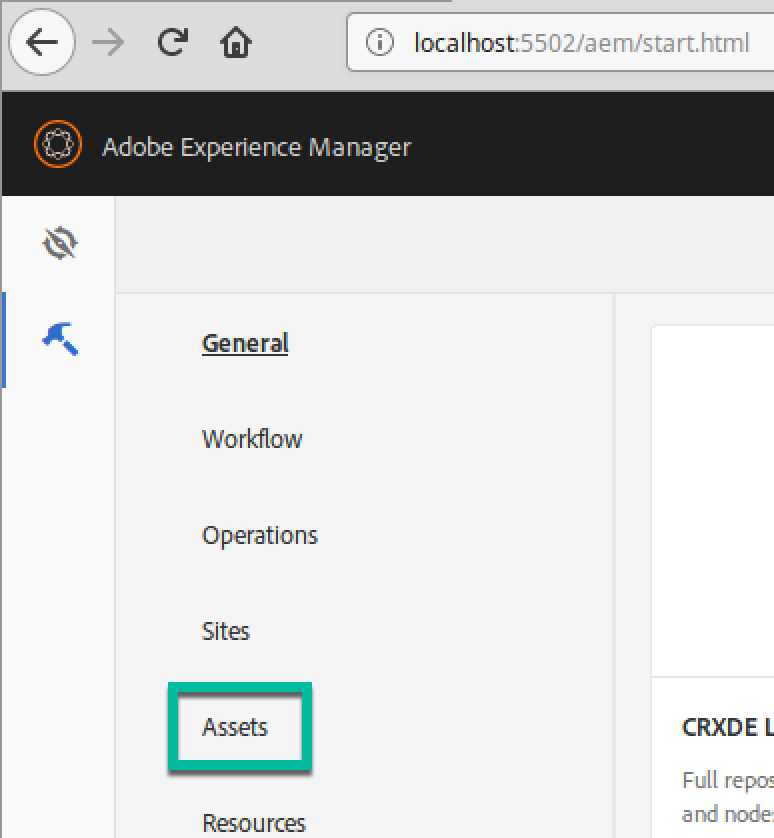
- AEM ツールを開きます:

AEM ツール - アセットを選択します:

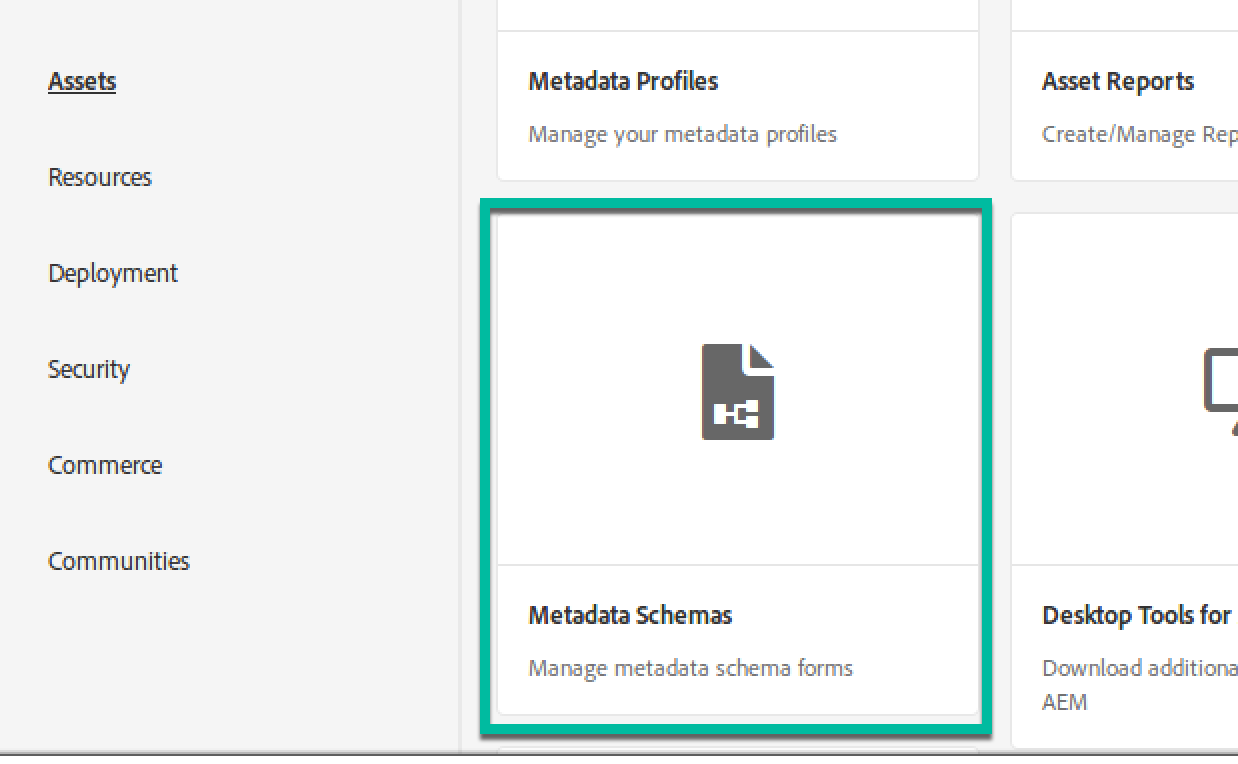
アセット - メタデータ スキーマを選択します:

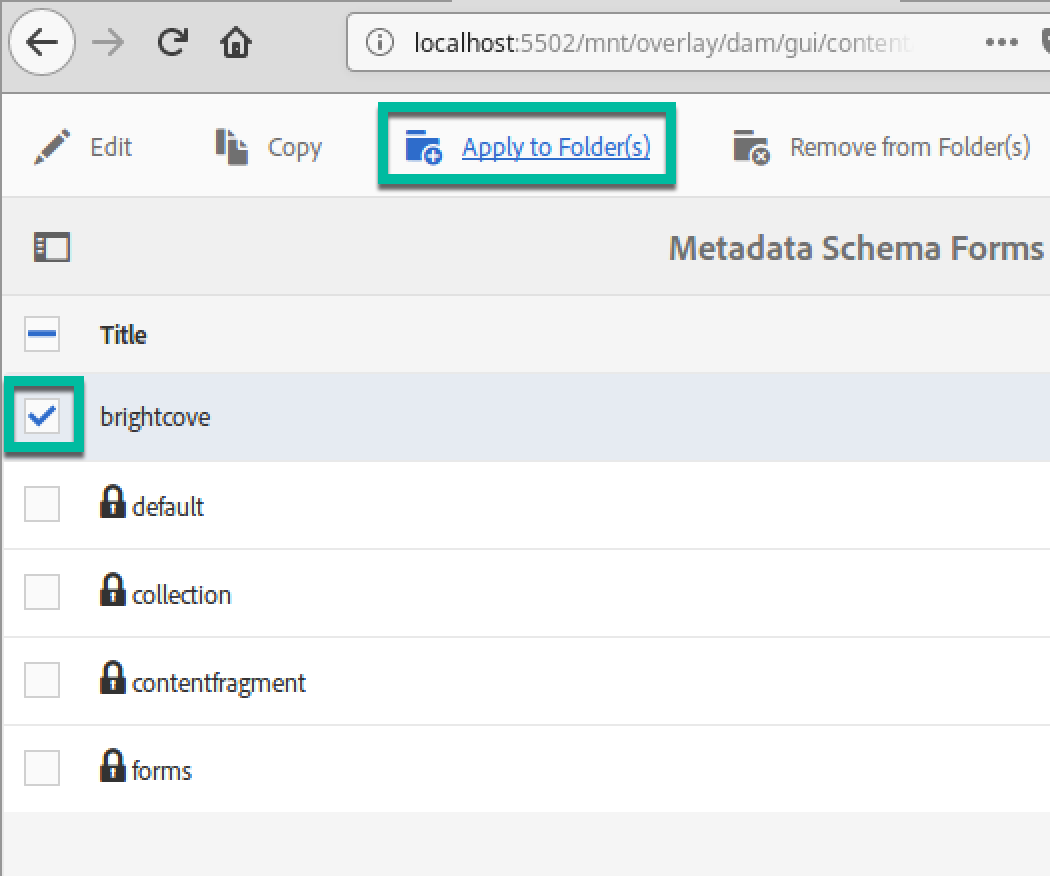
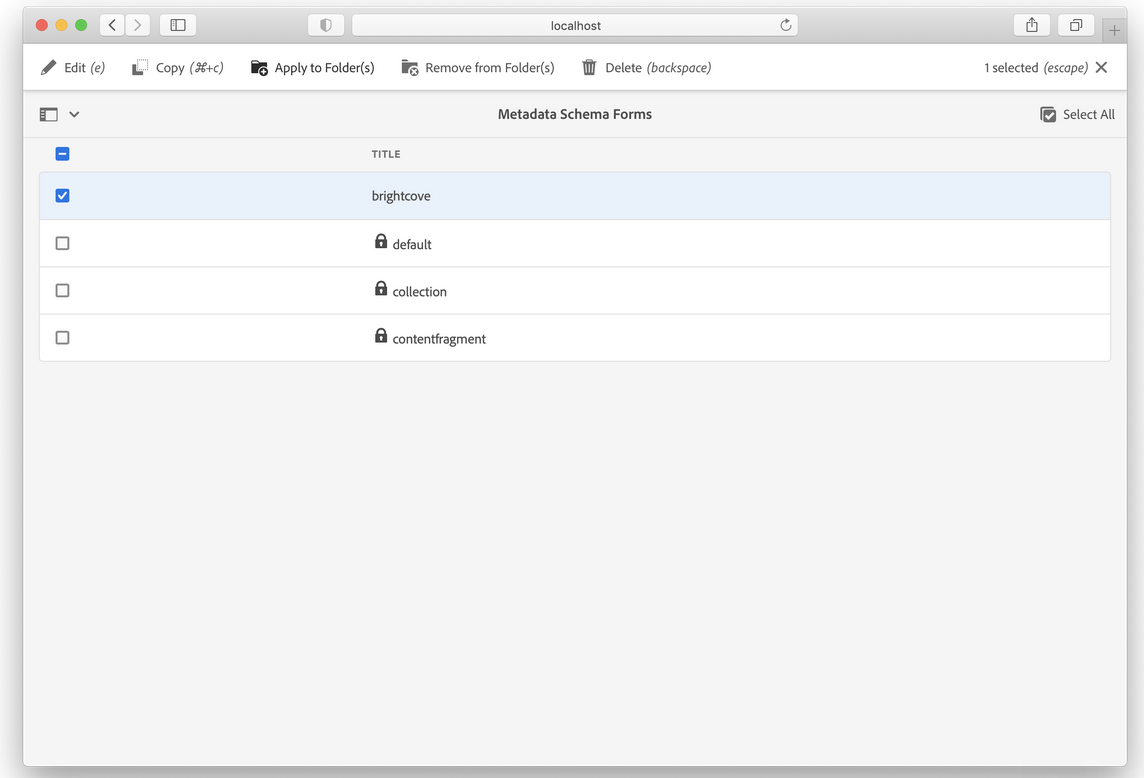
メタデータスキーマ - Brightcove を選択し、[フォルダに適用] をクリックします:

Brightcoveを選択 - brightcove_assets フォルダーが存在しない場合は、brightcove_assets という名前のフォルダを作成します:

作成 - 「brightcove_assets」という名前を入力してください:

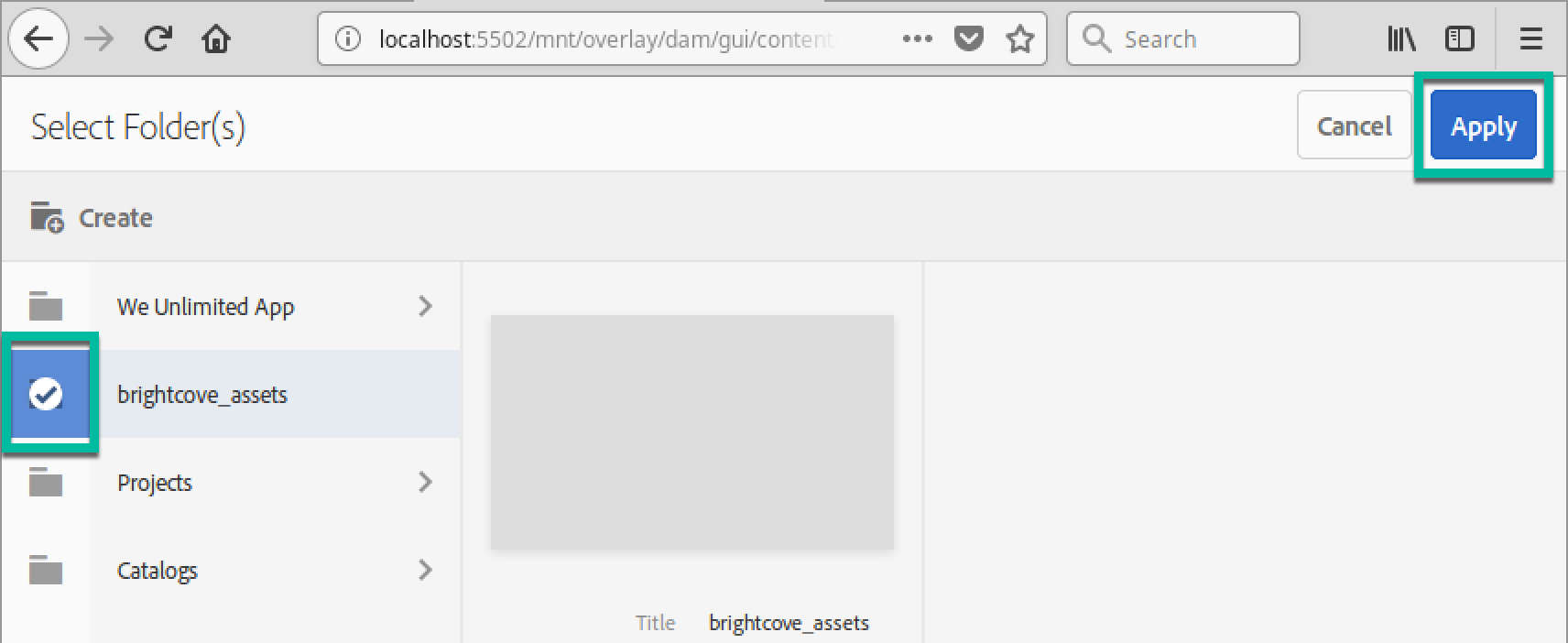
Brightcove_アセットフォルダを作成する - brightcove_assets を選択し、「適用」をクリックします:

Brightcoveアセットの選択
これで、AEM-BrightCove コネクタの構成は完了です。続いて、コネクタの使用に進みます。
Adobe Experience Cloud
AEM クラウドで Brightcove コネクタを使用するには、いくつかの構成変更が必要です。
-
デプロイの一部として、アカウント情報を定義する OSGI 構成を含めます。これには、以前の Brightcove バージョンと同じ情報がすべて含まれていますが、ui.config プロジェクトなどに配置する必要があります。

OSGI Configuration -
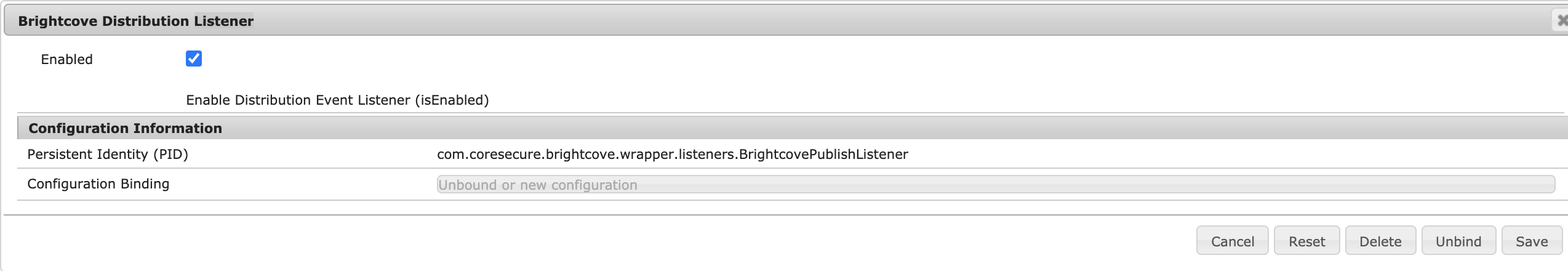
アセット更新を公開するときに Brightcove と同期したい場合は、デプロイの一部としてレプリケーション リスナー用の OSGI 構成を含めます。これは、以前のバージョンの Connector に含まれていた、非推奨のカスタム レプリケーション エージェントに代わるものです。

Replication Listener -
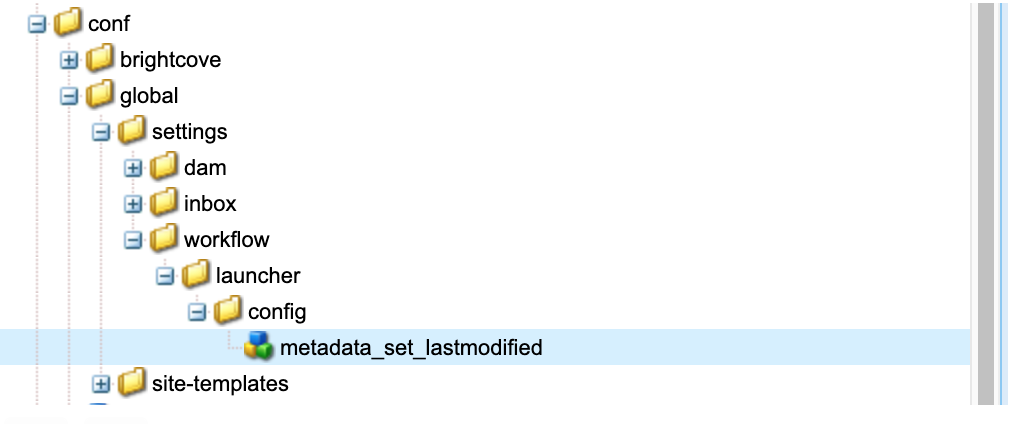
DAM 内のすべての Brightcove アカウント フォルダに対して、DAM 最終更新日の設定ワークフロー起動を必ず有効にしてください。これは、最新のクラウド インスタンスではデフォルトで無効になっています。

Enable Set Last Modified Date -
以前のバージョンと同様に、コネクタには(オプションの)自動メタデータ スキーマ タブが付属しています。これを自動的に適用する代わりに、このスキーマを選択し、手動で Brightcove フォルダに適用する必要があります。

Automatic MetaData Schema - このアップデートにはJava 11が必要です。必要に応じてバージョンを更新してください。
- この依存パッケージをMavenプロジェクトに組み込む必要があります。パッケージは、ベンダーが提供する pom.xml で依存関係として参照する必要があります。
-
これを行うには、以下の例のようにpom.xml内でローカル・ファイル・リポジトリーを使うことができます:
<repositories> <repository> <id>my-local-repo</id> <url>file://${project.basedir}/my-repo</url> </repository> </repositories> -
次に、以下のコマンドを使ってコネクター・パッケージをインストールすることができます:
mvn org.apache.maven.plugins:maven-install-plugin:2.3.1:install-file \ -Dfile=<path-to-file> -DgroupId=com.coresecure \ -DartifactId=brightcove.connector -Dversion=1.0.0 \ -Dpackaging=jar -DlocalRepositoryPath=<path-defined-above> -
最後に、pom.xmlのdependenciesセクションで、ローカルにインストールされたパッケージを参照します:
<dependency> <groupId>com.coresecure</groupId> <artifactId>brightcove.connector</artifactId> <version>1.0.0</version> </dependency>


