概要
ブライトコーブは、 Kollective eCDN を使用して Video On Demand (VOD) とブライトコーブのライブイベントをブライトコーブプレーヤーに配信する統合を作成しました。
eCDN ソリューションは、企業ネットワークへのコンテンツ配信に役立ちます。企業のオフィスなど、多数の視聴者が同じコンテンツを同時に視聴している場合に、ネットワークのボトルネックを軽減します。eCDN では、eCDN サーバーインスタンスごとに、オリジンサーバーからビデオコンテンツを 1 回ダウンロードします。企業ネットワークのビューアは、LAN 経由でeCDNサーバーからコンテンツを受信します。
eCDN を使用する利点には、次のようなものがあります。
- 企業ロケーションのWANトラフィックの削減
- 規模での表示エクスペリエンスの向上
- ネットワーク・コストの削減
- eCDN が企業のファイアウォールの内側にあるため、セキュリティが向上します。
- パフォーマンス監視
必要条件
eCDN プラグインには、次の要件が適用されます。
- ブライトコーブプレーヤーバージョン 6.42.2 以降を使用する必要があります
- 動的配信には動画が取り込まれなければならない
はじめに
kollective プラグインを使用するには、いくつかの初期設定が必要です。
- サーバーサイドアプリケーションのデプロイ
- Player プラグインをインストールする
- ドメイン名のホワイトリスト登録
-
デプロイ手順が完了したので、コンテンツを同期し、プレーヤーコードを埋め込む準備が整いました。詳細については、以下を参照してください。
サーバー側アプリケーションのデプロイ
バックエンド eCDN アプリケーションをサーバーにデプロイする必要があります。
サーバの要件
バックエンドアプリケーションのホスティングサーバーには、次の要件が適用されます。
- NodeJSバージョン13+
- ホスティングサーバー:Linux または Windows サーバ (バックエンドアプリケーションは Heroku にもデプロイ可能)
- MongoDB データベース
MongoDB は、ホスティングサーバーと同じサーバー、別のサーバー、または MongoDB Atlas クラウドデータベースを使用することもできます。
構成の設定
バックエンドアプリケーションについては、いくつかの設定変更を行います。以下の手順に従います。
- バックエンドアプリケーションデプロイパッケージのルートディレクトリで、 config.envファイルを開きます。
-
本番モード -本番環境または開発環境でアプリケーションを実行するモードを設定します。
どちらか
NODE_ENV=productionまたは
NODE_ENV=development -
アプリケーションポート -アプリケーションを実行するポートを設定します。
例:
PORT=3000 -
データベース -バックエンドアプリケーションは、MongoDBデータベースを必要とします。
データベース接続は、次の形式で指定できます。
DATABASE=mongodb://{host}:{port}/{databaseName}例:
DATABASE=mongodb://localhost:27017/BrightcoveMongoDB Atlas クラウドデータベースを使用する場合は、次のように設定できます。
DATABASE=mongodb+srv://{user}:{password}@{cluster}/{databaseName}?retryWrites=true&w=majority例:
DATABASE=mongodb+srv://myuser:mypassword@cluster0-xafsz.mongodb.net/MyDatabase?retryWrites=true&w=majority -
電子メールサービス -バックエンドアプリケーションでは、通知メールを送信するための電子メールサービス設定が必要です。
SendGrid
SendGrid 電子メールサービスを使用して電子メールを送信するには、SendGrid のユーザー名とパスワードで以下を使用します。
# Send email using Sendgrid email service. EMAIL_SERVICE=SendGrid # Send email using Sendgrid email service. SENDGRID_USERNAME=your SendGrid username SENDGRID_PASSWORD=your SendGrid passwordその他
他の電子メールサービスを使用して電子メールを送信するには、電子メールサーバーのホスト、ポート、ユーザー名、パスワードで以下を使用します。
# Set EMAIL_SERVICE=Other to send email using normal email service using host and port EMAIL_SERVICE=Other # Send email using host and port EMAIL_HOST=your email host EMAIL_PORT=your email port EMAIL_USERNAME=your email username EMAIL_PASSWORD=your email password EMAIL_FROM=your email from address -
Kollective 公開 API ベース URL -サーバーサイドアプリケーションは Kollective 公開 API を呼び出して、ビデオソースを含むブライトコーブからビデオを Kollective に公開し、コンテンツトークンを取得します。ここでは、Kollective パブリッシュ API ベース URL を指定します。
# Kollective publish API base url KOLLECTIVE_PUBLISH_API_BASE_URL=https://content.stage.kollective.app/api -
Brightcove API ベース URL -サーバーサイドアプリケーションには、次の Brightcove API ベース URL が必要です。
# Brightcove API base URLs BRIGHTCOVE_ACCESS_TOKEN_BASE_URL=https://oauth.brightcove.com/v4/access_token BRIGHTCOVE_CMS_API_BASE_URL=https://cms.api.brightcove.com/v1 BRIGHTCOVE_LIVE_API_BASE_URL=https://api.bcovlive.io/v1 -
カスタムフィールド名 -次のカスタムフィールド名設定は変更できません。
# Required custom field names for each Brightcove Account ID CUSTOM_FIELD_KOLLECTIVE_CONTENT_TOKEN=kollective_content_token CUSTOM_FIELD_KOLLECTIVE_IS_SYNCHRONIZED=kollective_is_synchronized CUSTOM_FIELD_KOLLECTIVE_SYNCHRONIZED_TIME=kollective_synchronized_time CUSTOM_FIELD_KOLLECTIVE_LAST_SYNC_STATUS=kollective_last_sync_status
カスタムフィールドの追加
次に、Video Cloud Studio で必要なカスタムフィールドを定義する準備ができました。
-
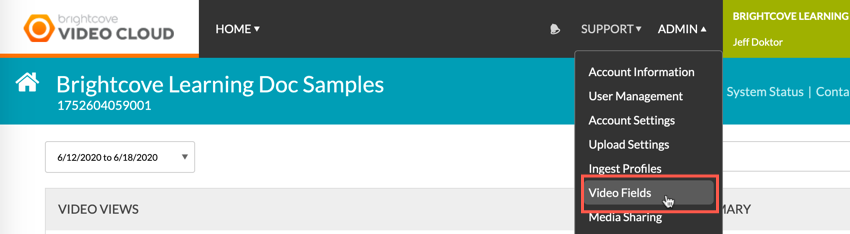
Video Cloud Studio で、[ 管理]ドロップダウンメニューを展開し、[ ビデオフィールド] を選択します。

動画フィールド -
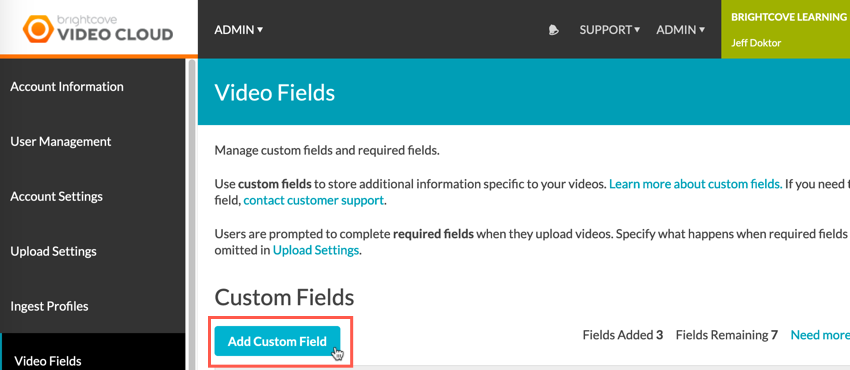
[ビデオフィールド] ページで、[ カスタムフィールドの追加]ボタンを選択します。

カスタムフィールドの追加 -
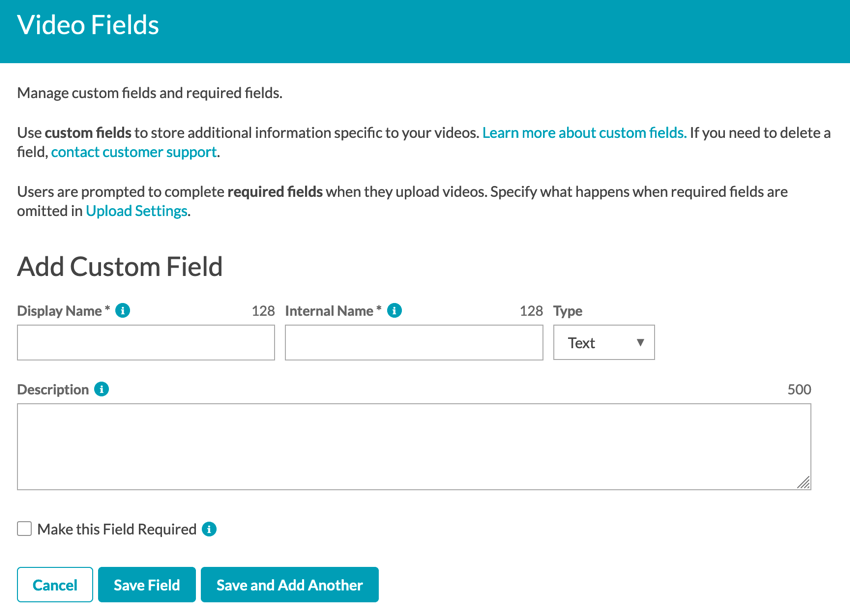
ここでは、Kollective に必要なカスタムフィールドを追加します。

カスタムフィールド値 シンジケーターアカウントに使用する各 Brightcove アカウント ID では、同期が機能するためには、次のカスタムフィールド名を定義する必要があります。
ブライトコーブのビーコン機能の概要 カスタムフィールド名 タイプ kollective_content_token テキスト kollective_is_sronized テキスト kollective_synchronized_time テキスト kollective_last_sync_status テキスト [ビデオフィールド] 詳細ページで、次のように入力します。
- [表示名]: 上記の表のカスタムフィールド名を入力します。各フィールドを別々に保存します。
- 内部名-これは表示名から生成されます。
- タイプを「テキスト」のままにします。
- 説明を入力します。
- [ このフィールドを必須にする]オプションは選択されていないままにします。
アプリケーションのデプロイ
必要な構成の変更をすべて実行し、必要なカスタムフィールドを追加したら、バックエンドアプリケーションをサーバーにデプロイする準備が整います。
- サーバー側のアプリケーションパッケージを、ホスティングサーバーのターゲット展開フォルダーにコピーします。
-
コンソールアプリケーションを開き、前の手順でアプリケーションパッケージのルートフォルダに移動します。次のコマンドを実行して、必要なノードパッケージをすべてインストールします。
# npm install --production -
以下のコマンドを実行して、デフォルトのスーパー管理者ユーザーをインポートします。
# npm run import-users -
バックエンドアプリケーションを起動するには、次のコマンドを実行します。
# npm run start -
すべてが正しくセットアップされている場合は、設定されたアドレスを使用してブラウザ上でアプリケーションを開くことができます。
例:
http://localhost:3000/login -
上記でインポートしたデフォルトのスーパー管理者ユーザーを使用してアプリケーションにログインします。
- ユーザー名:super-admin@brightcove.com
- パスワード:br1ghtc0ve

サーバー側のログイン
プレーヤープラグインをインストールする
Kollective を Brightcove Player と統合するには、Kollective プラグインをプレーヤーに追加します。
以下の手順では、Video Cloud Studio を使用してプラグインをロードする方法について詳しく説明します。
- Video Cloud Studioで、プレイヤーモジュールを作成し、新しいプレーヤーを作成するか、プラグインを追加するプレーヤーを見つけます。
- プレーヤーのリンクを選択して、プレイヤーのプロパティを開きます。
- 左側のナビゲーションメニューで [ プラグイン ] を選択します。
-
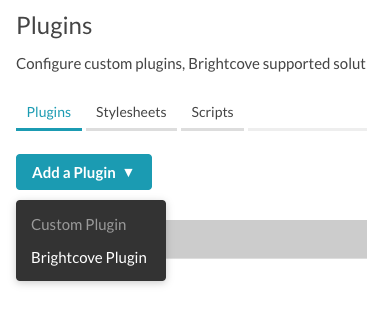
次に、[ プラグインを追加]ボタンを選択し、[ ブライトコーブプラグイン] を選択します。

[プラグインを追加] ボタン -
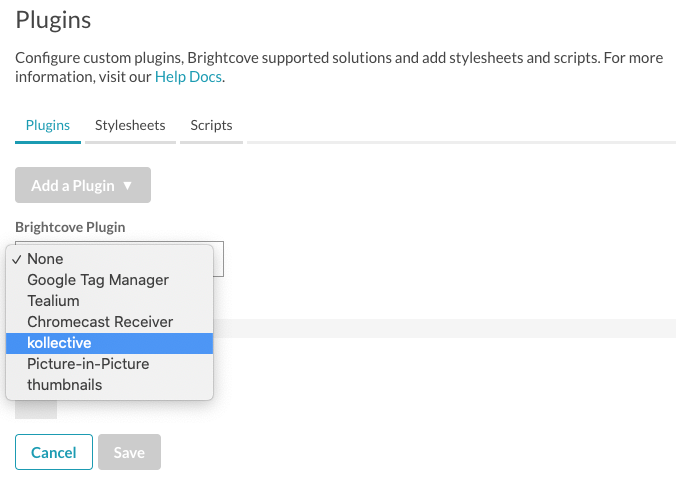
[ ブライトコーブプラグイン]ドロップダウンを展開し、[ コレクティブ] を選択します。

Kollective プラグイン -
オプション (JSON) の場合 :次のように入力します。
-
ksdkUrl-Kollectiveksdkのライブラリへのポイント — お好みのバージョンを使用する
{ "ksdkUrl": "ksdk URL” } -
- [ 保存]ボタンを選択します。
- プレーヤーを公開します。
- 埋め込みコードをから更新/変更しますdata-video-idにdata-kollective-video-id。
ドメイン名をホワイトリストに登録する
Kollective は、CORSエラーを取得しないように、ホワイトリストにあなたのドメイン名を追加する必要があります。Kollective に次のドメイン名を指定します。
-
サーバーサイドアプリケーションをデプロイしたドメイン名
-
ウェブページをデプロイしたドメイン
たとえば、 https://my-server.com/my-video-page に Kollective プラグインで Brightcove Playerを使用するページがある場合、 my-server.comドメインを Kollective に追加する必要があります。ホワイトリスト。これにより、CORSエラーを返さずにページ上で再生できるようになります。


